
Buffer Engineering Report
December 2016
Requests for buffer.com
215 m -13.7%
Avg. response for buffer.com
262 ms +3.1%
Requests for api.bufferapp.com
331 m +12.9%
Avg. response for api.bufferapp.com
264 ms -1.85%
Code reviews given
83% of pull requests +32%
Quality
- 3 S1 (severity 1) bugs: 18 opened, 15 closed. (83% smashed, 6% up from December)
- 9 S2 (severity 2) bugs: 33 opened, 24 closed (73% smashed, 5% up from December)
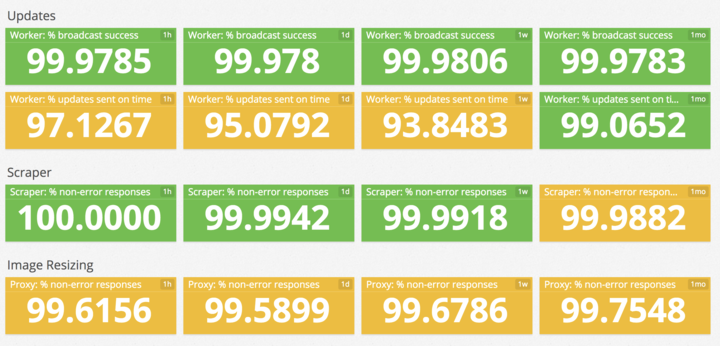
Kubernetes cluster: Stats now on a real-time dashboard!
Dan’s been working on creating a transparent dashboard in Datadog to transparently share some key service metrics in real time – you check out up-to-date stats here!

Green shows the target metric (Service Level Objective) is being met, while orange shows that at the current rate, we expect that it’ll be missed. No red for now – that would mean an SLO failure and would set alarms off all over.
We’ll be using Datadog to track our future metrics, and we’ll be adding more metrics over the next month. Are there any you’d really like to know? Or anything we should be tracking, and aren’t?
Building with Buffer Components Library
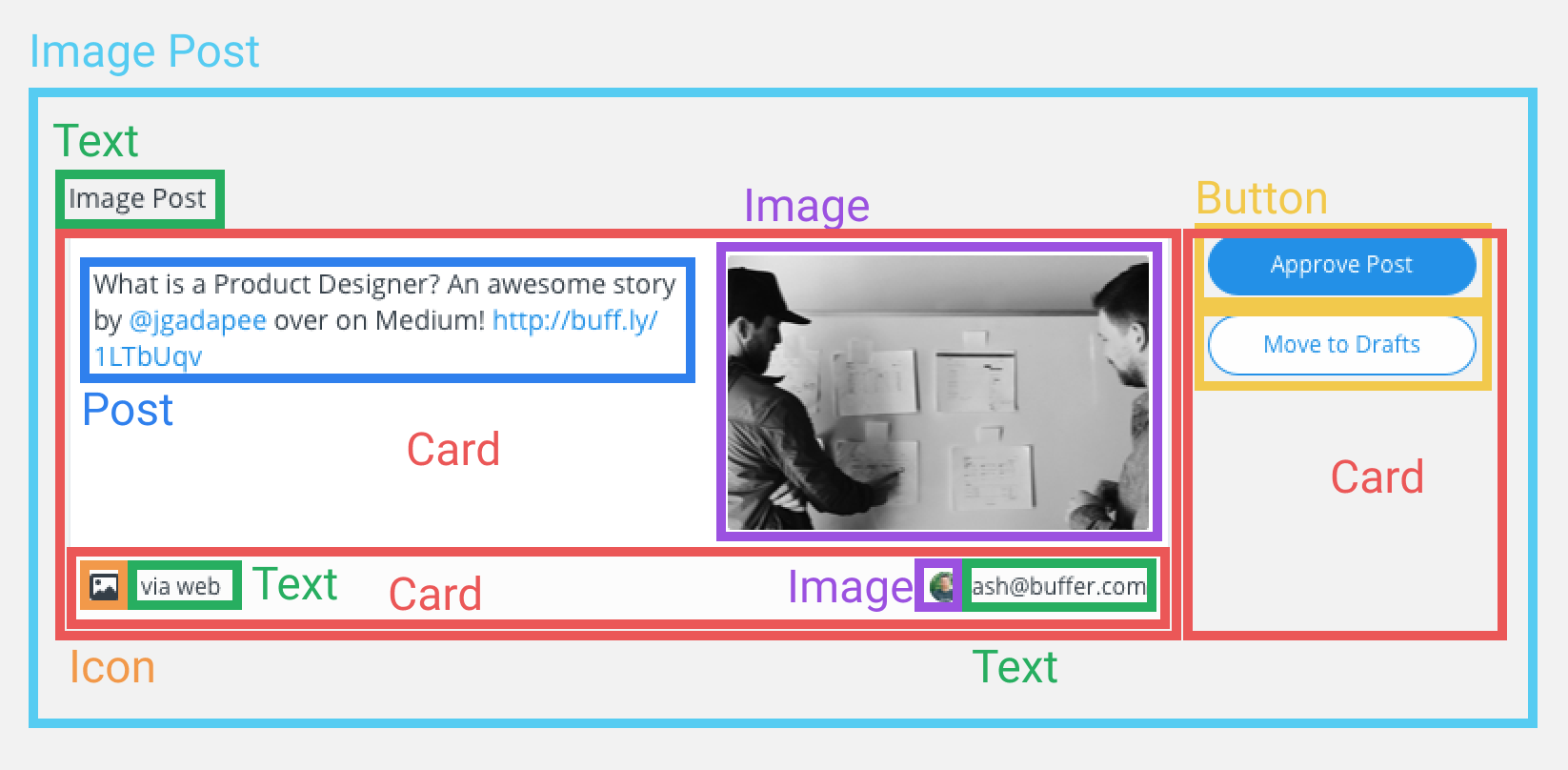
Work is beginning in earnest on a Buffer components library, which is a collection of small, simple and completely tested user interface components like buttons, images or cards that can be combined like lego blocks to build lots of different layouts. Steve and Harrison are hard at work implementing our Buffer style guide into React components, following the principles of atomic design.
These small components (atoms) can then be combined to build “molecules” of UI. With each component being simple and fully tested, combining them allows us to build complexity out of simple parts, keeping projects reliable and more maintainable. The time to build out new User Interfaces will be shaved down from weeks to days!
Here you can see a conceptual breakdown of the new atomic elements, and how they fit together. The smaller colored squared here all represent small elements like buttons, icons, or images. These fit together to make up the larger squares such as card sections, and finally the image post.

Our first production feature to be built with Buffer components is already in development, with Melissa forging ahead on making Buffer for Business the place where teams can collaborate on their social media updates. Oh, and did we mention – it’s open sourced too! You can check it out here. Want to fork it? Spot an issue? We’re always grateful for feedback!
Doing the right thing: Making Buffer accessible
We’re incredibly proud of Emily for championing of accessibility at Buffer. This month, Emily did #AXSChat (you can check out the full interview recording here). She also chatted with two Buffer users with visual impairments about their experience with Buffer. The valuable learnings from those calls are on a public Accessibility Trello Board if you want to check it out.

Based on our learnings from customer interviews, Emily created a “Skip to Composer” link for keyboard users to easily navigate to the composer, and fixed a few accessibility issues in our header navigation. She and Harrison also started a mini accessibility book club; their first book to read and share with the team was Inclusive Design Patterns.
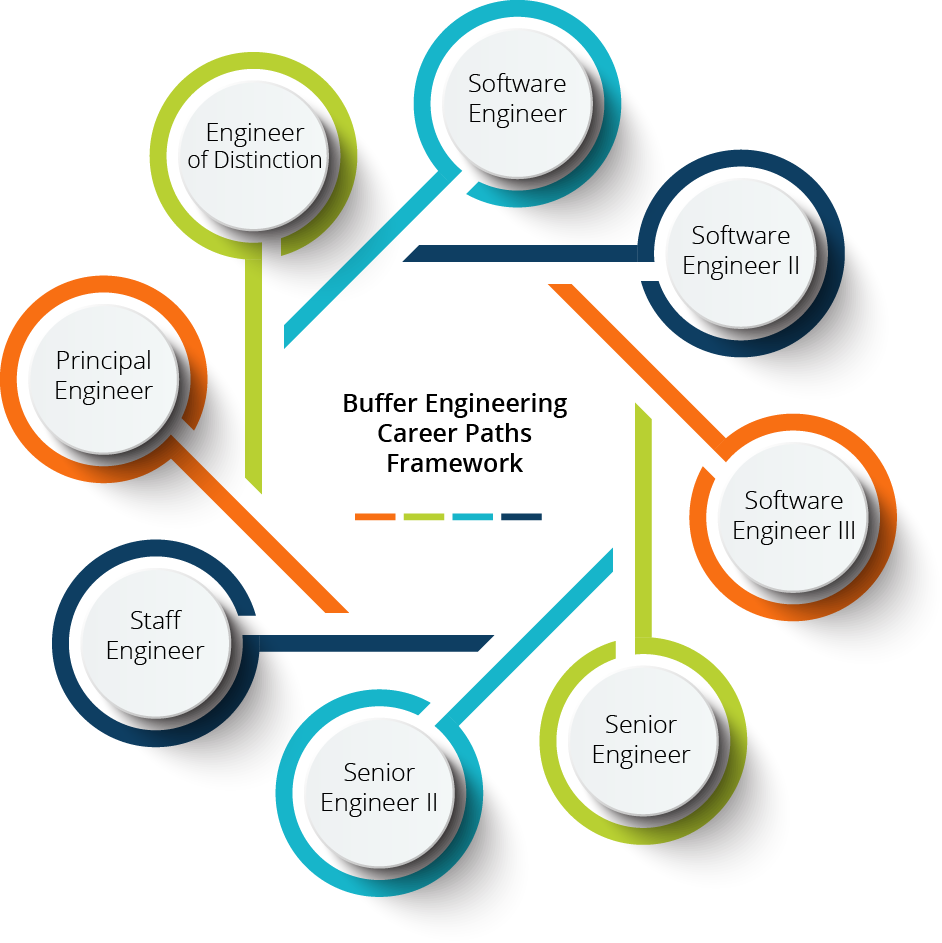
A new individual contributor-focused engineering career path framework
Our engineering team has grown to a size where we’re past our early startup days of everyone pitching in on everything, and Buffer is now focused on building a company, not a product. So it was high time we developed a transparent framework and a solid process to develop our engineers and start growing careers, not just codebases.

The framework focuses on the growth paths of engineers as individual contributors, to become leaders of ideas and technology and masters of their craft.
We feel strongly that moving into management should not be the only option for growth and advancement at Buffer, and we wanted to provide an equally fulfilling career growth option for engineers to grow as engineers.
We’re really excited to share our first iteration of this framework with you here. We’d love to hear what your take on this, and of course feel free to copy and adapt this framework for your own organization.
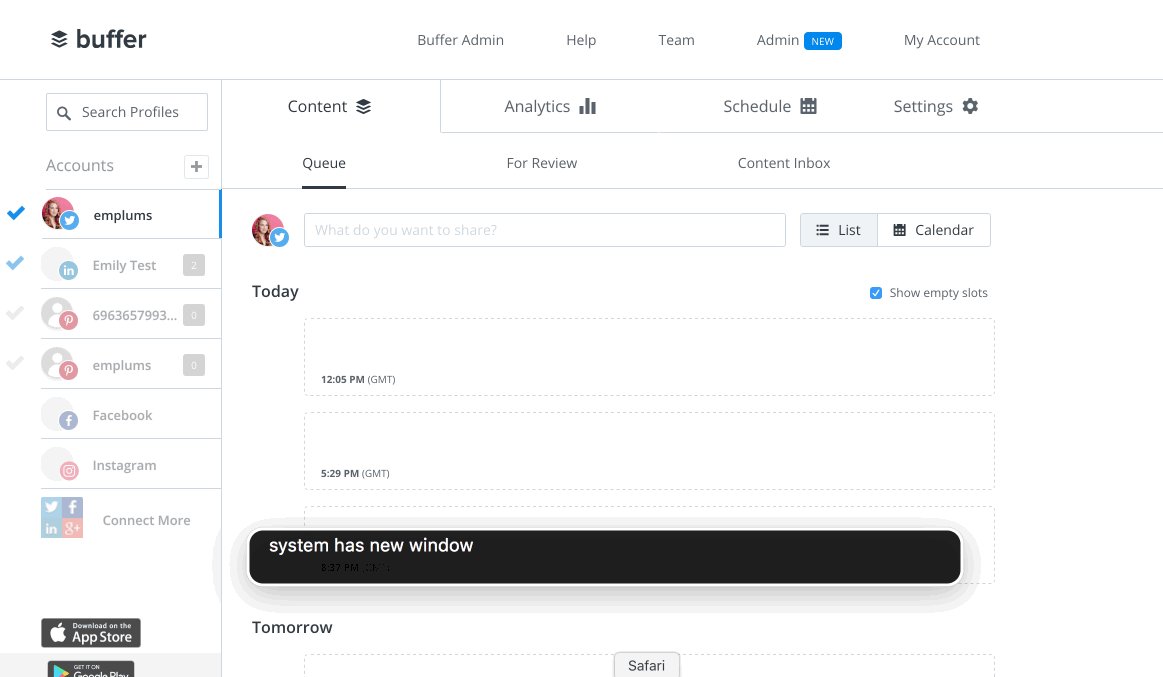
Buffer Mobile: Instagram grid preview coming in v6.3
Marcus and Joe on the Android team started the year by introducing a new tool called Sonarqube to keep track of code coverage as they ramp up writing more and more tests. Joe wrote a great article about how you can implement it yourself with Android Studio and get your Unit and UI tests analyzed in no time.
The rest of January was heads down work on the upcoming big update v6.0. It will include a lot of improvements in our UI and some big features like in app billing and app shortcuts for Android Nougat Users. They’re also finishing up a couple of Open Source Modules we created while working on this big update, so stay tuned for February ?
On iOS, Jordan and Andy released version 6.2 with various new features and improvements, including better control if your account becomes disconnected and simpler-to-navigate Instagram reminders.


As soon as v6.2 hit the App Store, we kicked off development of v6.3 and have some awesome updates in the works.
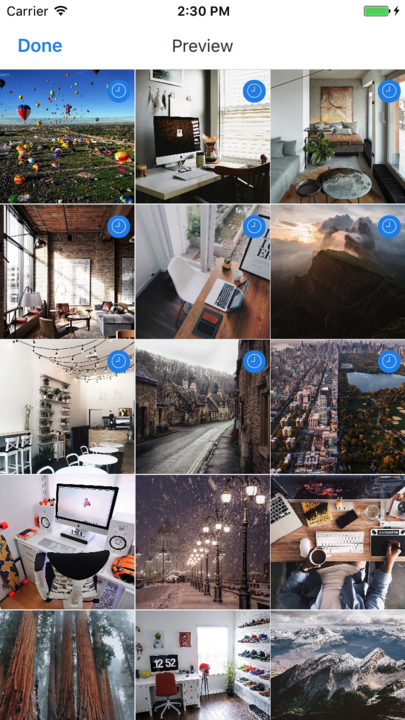
Jordan built out an Instagram Grid Preview that allows a user to view Instagram Reminder photos alongside your current Instagram posts to get a peek at how your profile will look once everything is posted. We even went a step further, allowing you to reorder updates and using 3D Touch to perform actions like Edit, Delete etc and, of course, shake to shuffle.
Andy started a push to make list views in the app simpler and more reliable by rewriting some views using the newly landed IGListKit and AsyncDisplayKit. The upshot of this is that by using pre-made, reusable code components like this, the app’s code is less complex and brittle, and it’s easier and quicker to maintain in future. We’re looking forward to the increased reliability that cleaner, simpler code here should bring.
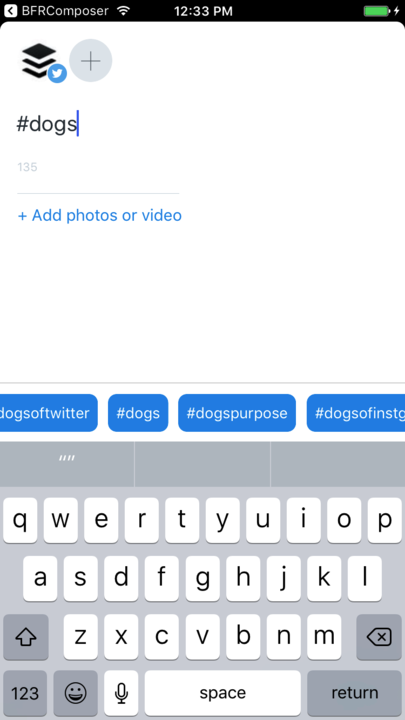
We’ve also been playing around with improvements to our username autocomplete along with testing out the possibilities of hashtag autocomplete within the composer.
Living our Transparency and Gratitude Values with Open Source
Lots of new open source projects to share!
- Dan open sourced an Express.js app graceful shutdown helper that listens to the
SIGTERMsignal and will shutdown the given server after the given delay in seconds. Get it here. - Harrison built and shared a handy tool to get notified on assigned pull requests, for anyone who wants to be extra prompt with code reviews – you can get it here:

- Alex shared the CSV and .Zip Utility Libraries that are used to export the Buffer analytics data to download – you can get it here.
- Buffer components, our new way to build UI based on atomic design, is fully open sourced – you can get it here
- Andy shared the BFRTableReorder: an out of the box solution to add long press reordering to your ASDK apps ?! You can get it here.
- Andy and Humber together also released the BFRImageViewer to present images within your iOS app ?! It’s based off of the excellent IDMPhotoBrowser and tweaked for Buffer’s needs. You can check it out here.
Over to you
Is there anything that stands out to you? Anything we can share more of in future reports? We’d love to hear from you in the comments!
Check out other reports from January:
Try Buffer for free
190,000+ creators, small businesses, and marketers use Buffer to grow their audiences every month.



