Key stats:
Responses within 1 hour
47.85% -2.7%
Customer satisfaction score
91 -2.1%
Email conversations
8,478 -11.1%
Twitter conversations
8,508 -11.1%
Average Twitter response time
3.3 hours -19.5%
Onboarding webinars
8
We’d be nowhere without our customers.
Because of this, every team member strives to put customer experience and happiness in the forefront of our efforts. At the front lines of this charge is our Happiness team, who continue to push the envelope for tracking, improving and going above and beyond.
August has been a month of reflecting and auditing in Happiness. It’s been amazing to look back at the first two months of Q3 and all our joint efforts to improve the quality of support at Buffer.
Spurring deeper discussions: Product and tone syncs
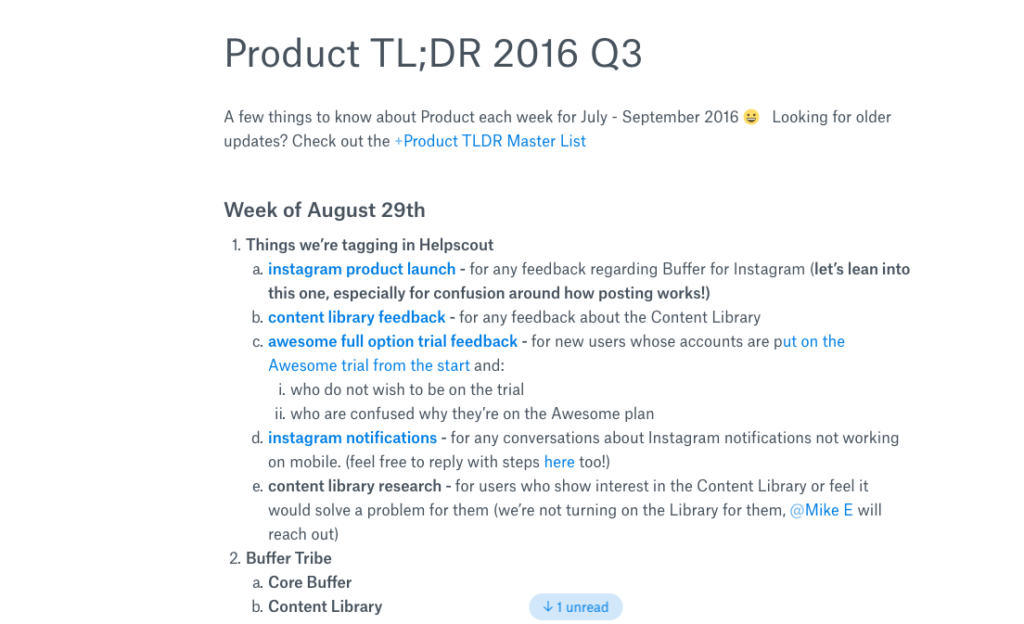
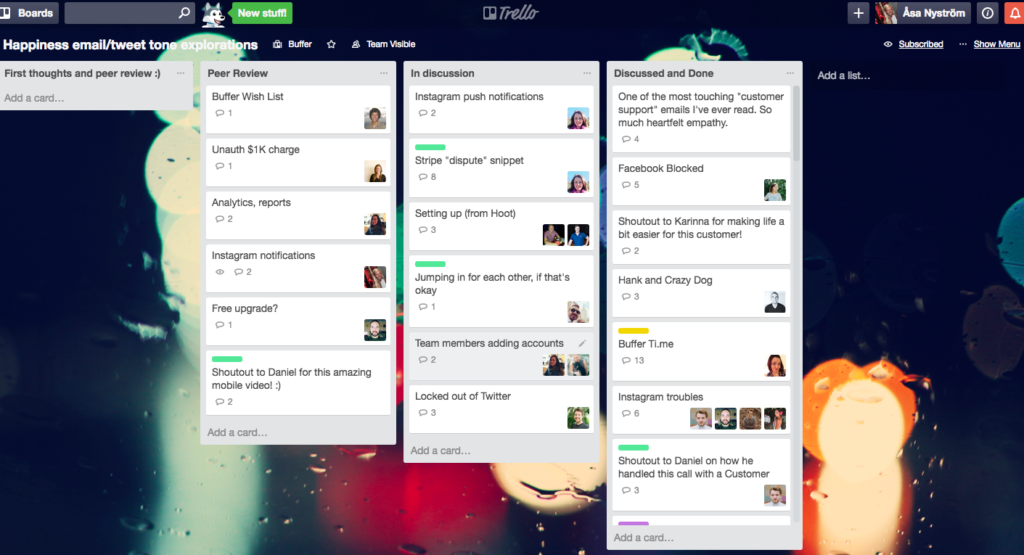
Although the Happiness team regularly communicates about our product (updates, fixes, new features, etc.) and more recently, conducts Peer Tone reviews, this is mainly done asynchronously using Paper docs, Trello boards, and Slack conversations.


With many different sources of information, things can often be missed in the large number of updates and notifications.
To keep things top of mind, and also offer an opportunity to chat in more detail around both product changes and specific ticket examples, all three Happiness teams are now separately running one tone sync (Wednesdays) and one product sync (Fridays).
This has opened up great discussions, questions for engineers, brainstorms, best-practice conversations, and more. Though meeting asynchronously is vital for a remote team, certain issues and projects can reach further depths in a live meeting.
Audit: Do Business customers want more follow-up messages?
Since 2015, our Customer Success team (who looks after our Business Customers) has had a slightly unique process for handling support tickets.
Instead of closing a ticket by default after responding, we leave tickets as “pending,” and after 3 business days, we follow up with any customer who hadn’t gotten back to us. The goal is to make sure that the customer feels looked after, has received the support they needed, and has the opportunity to ask more questions.
But then we noticed a few tickets where the customer didn’t appreciate our follow-up email (they perhaps felt burdened by the extra communication) and this caused some concerns for us.
Should we re-think our method of communication here with business customers? We decided to conduct an “audit” on our follow-up emails.
During a two-week period Ross, our Customer Success team lead, went through 150 follow-up tickets and categorized the customer response.
This was the result:
- 76% no reply
- 20% positive
- 4% neutral
- 0% negative
With a 20% positive response, we felt confident that the process should remain as it was, although there is opportunity to improve it. Even though we’re not reaching 100% of customers, we are delighting a high number of them and offering a hand for continuous support.
To move forward though, we needed to really make sure these emails didn’t upset or disrupt customers. To understand this one deeper, we decided to have a closer look at any negative responses. (We found these through our “Not Good” Customer Satisfaction ratings.)
We learned that the “snippet” replies, bits of pre-prepared text we sometimes utilized, were perhaps not personal enough and customers felt like we were not really listening to them.
We always want to make sure every customer feels heard and that each conversation is personal. We do use snippets in specific circumstances (for example, during downtime when the message is the same). Although we customize these, we can always improve and iterate. (We’re even experimenting with snippet-free days!)
From now onwards, the team will have the option to close tickets in cases where a follow up feels pushy rather than helpful, and most importantly, update all saved replies on a weekly basis to keep them fresh and personal.
We keep learning to always audit and “question” what we’re doing. There is always room to improve.
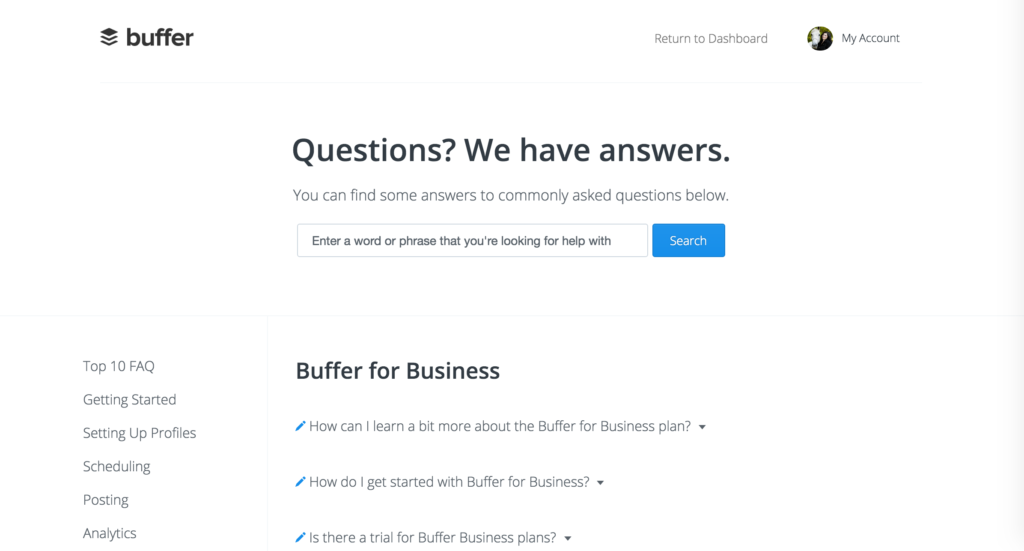
New and improved FAQ
Since the launch of Buffer, we have always managed our frequently asked questions, or FAQ, document in our website.

Recently, we felt that our FAQ was a bit outdated, but and this was confirmed after an internal audit and some market research. With limited resources to improve our existing FAQ and some amazing third-party options out there, we finally settled on using HelpScout docs.
So for the past few months, David S has been working on updating all of our frequently asked questions and also preparing to move over this knowledge resource to its new home at HelpScouts docs.
This change will enable us to:
- Easily add and update our Knowledge Base
- Send articles to our customers as we use HelpScout for our emails
- Look closer at data in the FAQ, which we’re super excited about
- View failed searches, popular searches, top articles and top categories
- See total visits and articles viewed per visit during a specified period of time
- Track user behavior and point of entry (through HelpScout’s integration with Google Analytics)
- Offer predictive search for our customers
- Function smoothly on any device
- Offer our resources in different languages in the future
- Host different Knowledge Bases in the future
- Embed customizable forms through Beacon, so customers can search the Knowledge base on any page.
There are some other important improvements that we’d like to make:
- Continuous additions with a Trello board for our heroes
- Smoother experience for our customers by integrating the contact form
- Introducing a support page where our customers have improved flexibility to choose the channel (email, Twitter, etc.)
A “Happiness newspaper” to keep Heroes in the loop
Being a pretty large team (21 total!) and all working closely together, we end sharing a quite impressive number of Papers, Trello boards and more, while also having various syncs.
The goal for all of these points of communication is to stay in the loop around bugs, signals, product changes, new features, best practice tips, customer updates, team updates, the list goes on. Although we try and keep apps and tools to a minimum, we get quite excited about processes, Paper docs and all the things documented.
For the past couple of weeks, we have started sending a weekly Happiness Newspaper to collect recurring information as well as weekly happenings. So far we’re excited about our own internal news sharing and we hope to keep adding to ensure we stay closely connected as a team within a big team.

Meet the Happiness team’s alter egos :)
In a recent All Hands for Happiness, we talked about what animal we’d most like to be as a fun icebreaker question. Why not share these with everyone?
If you could be any animal, which would you be?
- Amy– Would love to be a sea otter performing underwater gymnastics.
- Paul– Centipede: I like shoes.
- Juliet– Dragon – Who would not?!
- Kelly– Panda – happiest creatures
- Julia– Dolphin – playful, smart, can own the seas with Åsa
- Daniel– Otter – Cuddle party
- Karinna– Sea turtle – chill , in the ocean all day long!
- Dee– Cheetah – Fastest!
- Hannah– Leopard – leopard print
- Darcy– Seagull – flying, playing pranks
- Mick– Elephant – Gentle, Empathetic, Perceptive
- Danny– Bear – food, hibernation, hugs
- Dave– Panda – happy, clumsy
- Caro– Cheetah – Run like (the) wind!
- Todd– Duck – Walking, Flying, Swimming
- Adam– Quokka – Just look downright happy all the time.
- Ross– Owl – night vision, flying
- Åsa– Dolphin – loving, happy
- Octa– Eagle – Fly endless skies
- David– Badger – Lord of the Rings
Over to you
Is there anything you’d love to learn more about? Anything we could share more of? What animal would you be? We’d love to hear from you in the comments!
Check out more reports from August 2016:
Try Buffer for free
190,000+ creators, small businesses, and marketers use Buffer to grow their audiences every month.