Ever since iBeacons were introduced by Apple in 2013, I’ve been interested in using them in an app. So much so, I ordered some of the very first beacons in the form of an Estimote developer kit. I got them in hand and unfortunately didn’t come up with a project to use them on.
However, recently I’ve been working on a side project that would benefit from the enter/exit features of beacons and geofences.

Playpal and Beacons
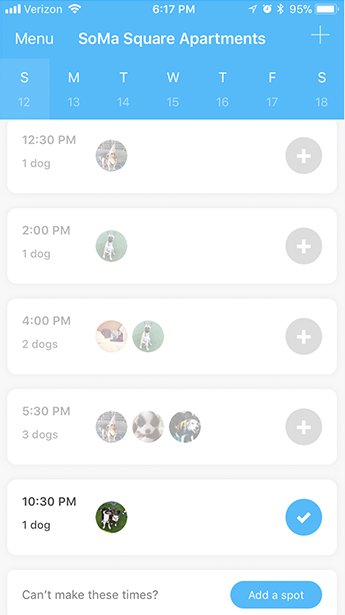
PlayPal is an app to help dog owners coordinate play dates for their furry family members. It was built by a couple of my neighbors who used to dog sit and have since adopted a friendly puppy named Spock. Right now, the app is focused on San Francisco but anyone is free to try it out wherever they are!
I rebuilt the app from scratch as well as moved the backend to Firebase to iron out some early performance issues. Since then, adoption of the app has been pretty steady in our apartments community and we’ve started exploring additional features as well as an Android app which is highly requested.
The app relies on users adding their pup to a timeslot within the app, but we wanted the app to automatically add you if you entered the dog park without previously joining a slot. This is what we wanted to do with Geofences and/or Beacons. In the future, we’ll likely make use of both as we don’t plan on setting up a beacon in every park. But, for now, we’ve been trialing beacons.

Beacon support is fairly easy to add to an app but it can become challenging when you have quite a few locations you want to monitor.
On iOS the number of beacons & geofences you can monitor is limited to 20. On Android, you can monitor 100 geofences and unlimited beacons even at the cost of app performance. Apps that incorporate beacons and geofences usually get around these limits by selectively tracking for beacons and geofences near the users current location. Doing this, you could dynamically juggle which beacons and geofence are currently being monitored.
Estimote SDK
Since I already had a few Estimote Beacons it made sense to give the Estimote SDK a try. After I had it installed it took just few lines of code to get a feature working where the app would correctly add Watson (my own pup!) to the current timeslot. Thankfully Estimote’s come with a handy “flip to sleep” feature to use during development, this avoids the need to leave and enter the room every time you want to test it.
Only a few weeks later, I discovered Estimote had deprecated the SDK I was using. The new Proximity SDK introduced me to Estimote Monitoring, something that had been introduced in 2016 but I’d somehow missed.
Estimote Monitoring’s aim is to address the problems with beacon monitoring, including more accurate enter & exit events as well as the ability to monitor for more than 20 beacons. This removes the need to juggle different beacons based on user location, which was one of the technical challenges developers were facing. In fact, Estimote has made the Estimote Monitoring protocol the default protocol for Estimote Location & Proximity beacons for that same reason.
Setting up Beacon Monitoring
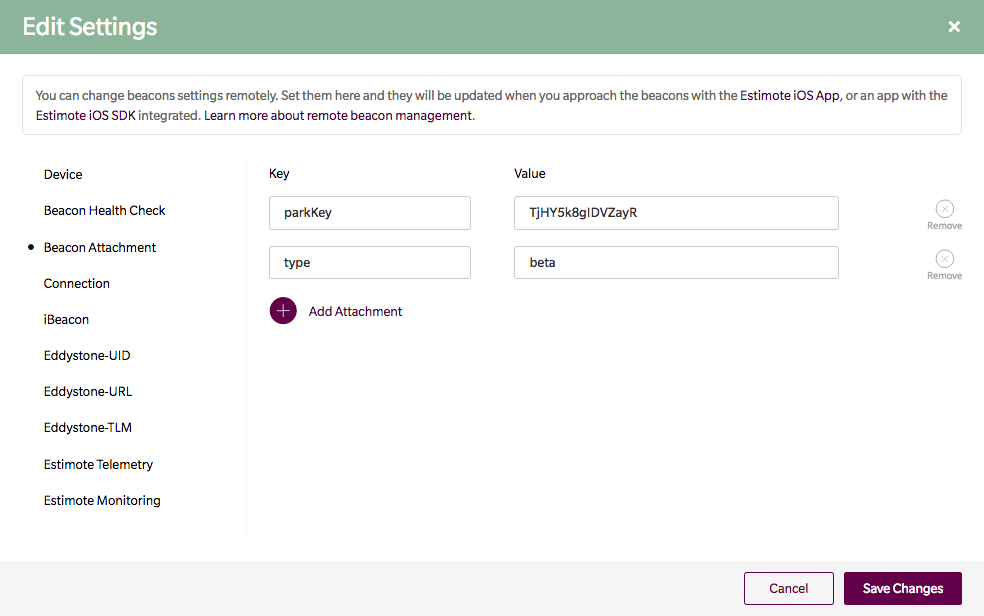
Within the Estimote Cloud Dashboard you can set up attachments that will be transmitted when monitoring for beacons. In PlayPal’s case, I’ve setup the beacon to include the parks identifier in the payload. This will allow us to configure beacons in the future and send them to parks without having to make any adjustments to it on site.

When monitoring for beacons before Estimote Monitoring, you had to use the beacons UUID, Major and a Minor triplets. The new Proximity SDK uses attachment based identification, so you can simply set predicates for JSON which the SDK checks against to determine whether or not to fire an event. Within PlayPal we are looking for type=beta which will allow us to be notified of any beacons that come into range that match that value:
self.proximityObserver = [[EPXProximityObserver alloc] initWithCredentials:credentials errorBlock:^(NSError * _Nonnull error) {
NSLog(@"Ooops! %@", error);
}];
EPXProximityZone *parkZone = [[EPXProximityZone alloc] initWithRange:[EPXProximityRange customRangeWithDesiredMeanTriggerDistance:0.5]
attachmentKey:@"type"
attachmentValue:@"beta"];
parkZone.onEnterAction = ^(EPXDeviceAttachment * _Nonnull triggeringDeviceAttachment) {
NSLog(@"Enter Park");
};
parkZone.onExitAction = ^(EPXDeviceAttachment * _Nonnull triggeringDeviceAttachment) {
NSLog(@"Exit Park");
};When those enter and exit actions fire, we can grab the payload to fetch the park identifier and add the user to the current timeslot. We do this instantly and then also show a local notification letting the user know they’ve been added. This helps the user experience for cases when they might’ve been added incorrectly or wish to remove themselves.
The dog park at my apartment happens to be near a few other apartments and the car park. A few times, we’ve seen the beacon code trigger when other users walk to their car or somewhere else besides the dog park. We’ve since tweaked the range slightly to hopefully minimize that from happening.
In addition to those tweaks, I also adjusted the backend to send out new notifications to the other users of the dog park. Now, they’ll know that a dog is at the park right now, hopefully prompting more puppy play dates.
Wrapping Up
With very little code and some very quick configuration via Estimote Cloud Dashboard, anyone can quickly add beacon support to your app. With their new proximity SDK, you can also forgo the usual limitations that come with beacons by using Estimote Monitoring.
We’re thinking about how we can use Estimotes at Buffer, especially with the next Buffer Retreat and Buffer Retreat App coming up. We think we could come up with some useful applications for them, maybe for navigation, some fun features for the team or something else entirely. We think developers are just starting to figure out how to use iBeacons, and the possibilities to use them is only starting to be realized by the community.
Try Buffer for free
190,000+ creators, small businesses, and marketers use Buffer to grow their audiences every month.