Infographics can contain a wealth of useful, interesting, and captivating information—but only if readers take the time to survey the entire graphic.
It’s no secret that the typical Internet user quickly bounces from site to site while shuffling among multiple tabs and windows. With the added distraction from smartphones, TV, and print media, it can be tough to get focused attention. But time spent on the Internet is valuable—especially for marketers and advertisers, who covet each and every second a user’s eyeballs are glued to the screen.
In order to better understand how Internet users view and understand infographics, we asked Dr. Ruth Rosenholtz, the Principal Research Scientist at the Department of Brain and Cognitive Sciences at MIT. She holds a Ph.D. in Electrical Engineering and Computer Science and leads a research team that studies human vision, including visual search, peripheral vision, perceptual organization, and the impact of visual clutter on task performance.
Rosenholtz and her team have developed a process that reveals how the human brain uses peripheral vision to view images.
What does peripheral vision tell us about good design and usability?
As Rosenholtz puts it, “a fundamental constraint on our performance of visual tasks is what we can see in a single glance.”
For example, being able to know a left turn is approaching with just a quick glance at your GPS is a better experience than having to look at it several times. Even in a complex diagram like a map, good design can be the difference between getting everything you need at one glance and having to study it for longer.
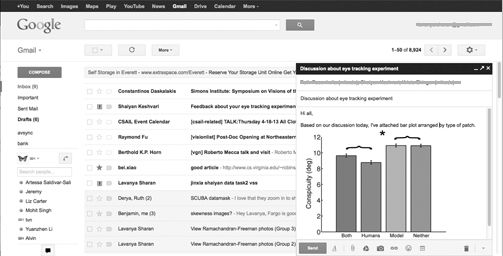
Let’s take a closer look. Below is a Gmail browser page (top) compared with what you can see peripherally, in just one quick glance (bottom).


You can easily distinguish the unread messages at the top of the inbox and the search box at the top of the browser page, but not the Gchat contact list or the Gmail folders list on the extreme left.
Peripheral vision determines your interest in a visual
And when it comes to visuals designed to attract attention like infographics, what you can see in one quick glance has everything to do with what you’ll do next. Here’s Rosenholtz:
The question of what our visual systems can perceive in a glance would be boring, except that processing is not uniform throughout the visual field. As a result, information available in a particular glance typically differs from the information available in the next. This phenomenon is precisely what forces us to glance around to begin with.
Rosenholtz created a computer program that takes an image and returns an alternate version called a “mongrel.” The mongrel shows how the brain interprets an image when centered on a particular point of fixation.
“Our work shows the extent to which one can extrapolate an understanding of human vision in the lab to an understanding of complex graphics,” Rosenholtz said.
Understanding mongrels is incredibly useful for designers, illustrators and anyone who creates original visuals or infographics. The mongrel, which is based on how the brain deciphers complex visual information, can help designers understand the scientific basis behind infographic best practices.
We gave Rosenholtz three infographics to run through the mongrel analysis. Rosenholtz and Lavanya Sharan, a post-doctoral researcher at MIT, provided feedback about each infographic and what can be learned from it.
The science of infographics: 3 lessons learned from peripheral analysis
Infographic No. 1: The case for regular, monochrome boxes
The original infographic:

The peripheral view:

“When looking at the maple leaf in the center, several elements of the design layout are fairly well preserved. The brown rounded rectangles separating each recipe, the green text (not that the text is readable, but you can tell it is there), the orange rectangles, and the locations of the recipe pictures.
“However, the details of recipe pictures and the graphic embellishments (e.g., maple leaves, cakes) are not comprehensible in the periphery. We have learned that regular, uniformly-colored boxes such as the brown recipe boxes and the orange nutritional content boxes anchor the design, but irregularly arranged decorative elements such as the maple leaves do not add anything to the design when viewed peripherally.”
Infographic No. 2: The value of cohesive graphic elements
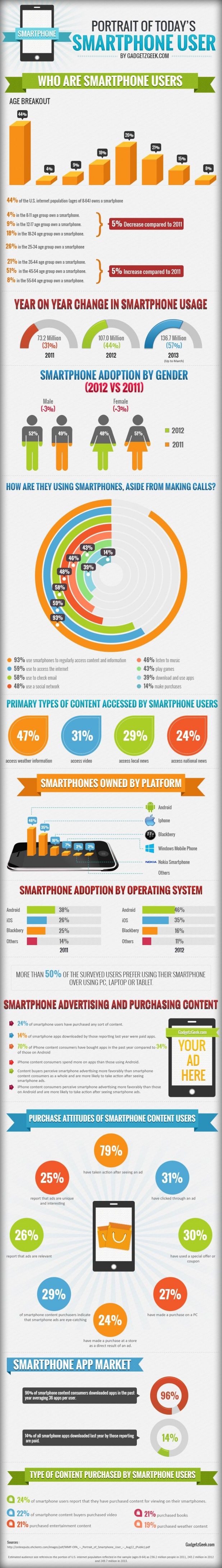
The original infographic:

The peripheral view:

“We loved this example as it is an extreme test of peripheral vision with well-defined graphical elements that anchor the design elements locally.
“When the user is looking at the center of the concentric circles, those circles are clear, as are the four leaf-like elements with different colors right below, the orange banner below that, and to some extent, the human figures right on top.
“There seems to be a trade-off between the eccentricity at which a graphical element is placed and how cohesive that element is (i.e. how much like a uniformly-colored simple shape is it?).
“For example, the human figures are more complex (multiple colors, complex shape) than the orange banner, which is simpler in form (one color, simple shape). So even though the human figures are closer to fixation than the banner, they fare worse in periphery.
“The tall vertical orange bar on the top manages to survive but not the horizontal, multi-colored bar graphs at the same distance below fixation.
“We have learned that well-defined, cohesive graphical elements can offset the effect of periphery to great extent. Given the aspect ratio and size of this image, I would be surprised if a less-geometric, infographic-y design would do as well in such extreme peripheral viewing.”
Infographic No. 3: The effect of a square logo
The original infographic:
The peripheral view:

“When looking at the 105k numbers in the center of the top graphic, the relative heights of the colored bars are well-preserved, as are the arrangements of the salaries on top of the bars.
“The company logos survive fairly well (Twitter is an exception, more on that soon).
“The text in the thin green font is lost. The text in the thick yellow font is better preserved but still not really readable in the periphery. You can make out the 5 and some zeros, but the number of zeros is not quite right. I could see the 5 and some zeros, but couldn’t tell if it was 5,000 or 50,000. Perhaps if the smiley green faces are removed from the design, the number might be better preserved in the periphery.
“Finally, the logos that seem to survive the best in the periphery are those that are squarish or rectangular, uniformly colored, and matched in size to the width of the bar graphs. Look at how the Apple and Yahoo logos fare compared to the Google logo (too many colors). Or how well the Facebook and Oracle logos fare compared to the Twitter logo (not a geometric design, though it may also be suffering from being so close to the edge of the page).
“We have learned that regular, uniformly colored elements such as bars or arrangements of logos and salaries remain well preserved in the periphery. Text with embellishments like the smiley faces do not, even when it is large.”
5 quick takeaways for better visuals at a glance
1. Focus on strong, uniformly colored elements: In each peripheral “mongrel,” these were the elements that stood out even with just a quick glance.
2. Remove unnecessary embellishments: Resist the urge to use too many unnecessary elements–otherwise your design could get confusing to your viewers (remember, you only get one quick glance to get their attention!). If an element doesn’t serve a purpose, it’s a distraction, not an asset.
3. Create anchors: In each “mongrel” there are anchor elements that stand out. Focus on those elements first, making sure they’re well-defined and cohesive throughout the piece.
4. Limit your color palette: Too many colors can become overwhelming and confuse the eye. Limiting your palette helps to make your design more clear.
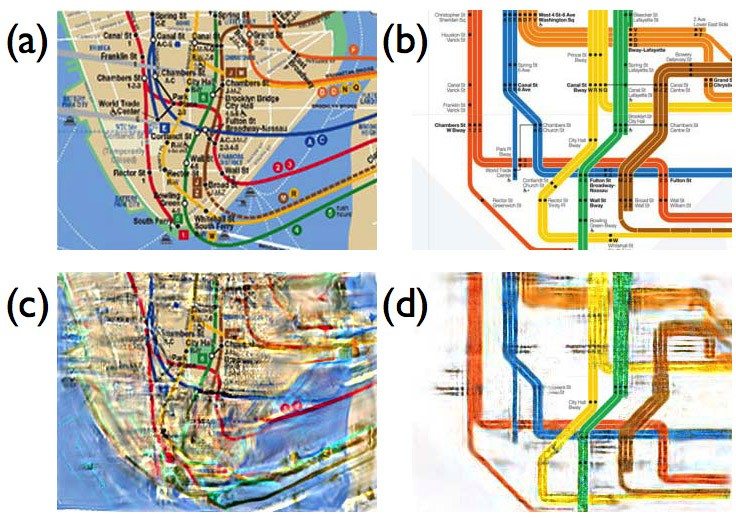
5. Don’t be afraid of going abstract: Why does most of the world prefer abstract subway maps like the one shown in (b), instead of the geographically more accurate traditional New York City map in (a)?

Because the abstract map is uncluttered enough that it offers a wealth of rich information, even at a glance. If taking a step back from your subject can give your viewer more clarity, consider it.
For more information about Rosenholtz’s research, visit her MIT website and read her article “The Visual System as Statistician.”
P.S. If you liked this post, you might also like Why Facebook Is Blue: The Science of Colors in Marketing and The Science of Emotion in Marketing: How Our Brains Decide What to Share and Whom to Trust.
This post was originally published at Visual.ly and is reprinted with permission.

Try Buffer for free
190,000+ creators, small businesses, and marketers use Buffer to grow their audiences every month.

