Until pretty recently, we didn’t have a “product process” at Buffer when it came to how we built the product. Initially, we were proud of our super lean approach with an engineer or two collaborating with a product manager and figuring it out as they went along.
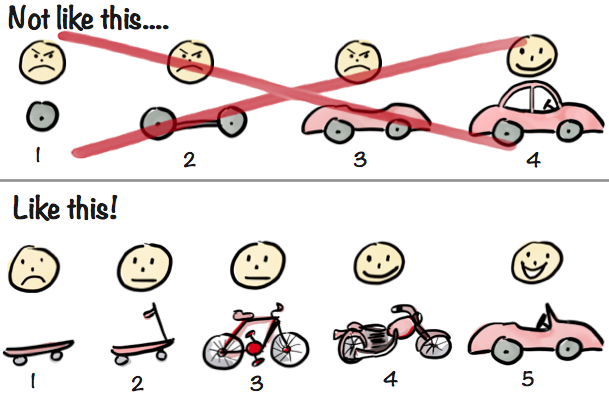
This worked well when we were smaller, but as our team grew and we wanted to build more ambitious products, timelines started to get unrealistically long and we were shipping cars all in one go instead of starting from skateboards. Like this:

Source: Crisp’s Blog
We weren’t continuously releasing small, polished, valuable subsets of features that users could benefit from right away, and that we could iterate on and learn from.
That’s when we came across the concept of six-week cycles for our engineering team. In this post, I’ll dive into what size weeks cycles are, what they look like at Buffer, and where our product process is heading.

Our Needs
We needed some sort of structure, with constraints that would enable greater creativity, so that we could release polished and high-quality minimum “loveable” features with small enough scope to move quickly and to iterate. We wanted something longer and less heavy than scrum “sprints”.
All the detailed estimating of story points and the very short 1–3 week SCRUM style sprint didn’t feel right because of the high overhead of estimating very granularly and the timelines being too short to ship something meaningful meant we might still have projects drag on indefinitely, just in more efficient batches.
The 6-week cycle model followed by BaseCamp and Intercom sounded like a great fit for our product and team.
Six Week Cycles As A Solution
Six-week cycles, with two weeks in between to plan, sounded perfect.
Six weeks gives us enough time to build something useful and high-quality and provides enough of a definite time limit to force us to be smart about our priorities and make necessary tradeoffs. The six-week cycle is a focused cadence of work, not a sprint, so it worked well with our value to “work smarter, not harder”.
The two weeks in-between create a space for focused planning between product and engineering and allows product engineers breathing time to work on side projects within Buffer or pure engineering work. Without this, the constant pressure of product “sprints” can start to feel unsustainable.
How We Run Our Six Week Cycles
The cycle really starts with the previous cycle’s retrospective, which follows a “stop doing” “start doing” “continue doing” format together with follow up actions a team commits to for the next cycle. These learnings, together with product goals, form the base of our cycle planning that product managers and engineering managers do in the two weeks before a cycle starts. This is where the broad goal of “a valuable chunk” to ship to users is defined and we try to unpack whether it’s feasible to ship in 6 weeks.
After that, engineers on each product team agree on milestones that we think we can hit for that team’s cycle by certain dates, with week 4 being a key milestone to have something “demo-able”. These milestones are the trail markers that help define where and when we cut scope if our estimations prove inaccurate when we get into the work. We estimate as best we can and then adapt as a problem is only fully understood once engineers are in the code actually solving it.

From there, every week teams meet to plan that week and check user stories are understood, and we try to have always at least the next weeks or so of user stories “groomed” (clarified and prioritized) so engineers are not blocked if some things go more quickly.
On Fridays, individual teams often do a mini-retro focussed on anything feeling off and we lean into not having any artificial harmony and catch up and celebrate the week. It’s a low key social sync too, and we all share honestly our feelings, hopes, how the week felt.
We almost always need to adapt during the cycle, but it’s the planning and estimating before that allows us to recognize this need early enough to adjust in time. The plan itself is very rarely followed without serious changes, but it’s the act of creating that plan that drives a successful outcome. B
By adjusting our priorities, we’re able to stay a lot more focused and make sure that at any one time, we’re doing the highest impact work for our users. This has meant we’ve shipped more in the three cycles we’ve completed so far, than in all of 2016. It seems to be working!
A cycle might look like:
(Cycle Start) → Weekly team planning meetings → Fridays Mini retros (some teams) → Adapt as needed → (Cycle End) → Retro and Two week break → Planning phase & Agree on milestones

Between Cycles
There are always two weeks between cycles and in those two weeks, engineers work on Buffer side projects and experimental prototypes, or on pure engineering work – work that can’t be written as a user story, and is not related to the quality of a product.
Pure engineering work might look like refactoring or rewriting something so it’s more reliable and scalable, digging deeper into accessibility or performance audits to help us prioritize that in the product, or building prototypes or proofs of concept for engineering-driven innovations like a native browser extension.
Some folks choose to take on small product side projects as a way to flex design and product muscles where they fully own the whole experience – in fact, our much-loved Pause Button was a “2-week project” Hamish owned, and we’ll launch an updated salary calculator page soon too.

Cycle “Batches”, “Pitches”, and how our Vision-Driven roadmap works
If you follow BaseCamp or Intercom’s posts, you might wonder about whether we do “big batch” (a larger product feature) and “small batch” (a series of smaller iterations and miscellaneous tasks) cycles, or how “pitches” work. Right now, we’re in the midst of a major, vision-driven overhaul of how Buffer works to move toward a platform offering a suite of social media products than a simple Publishing tool.
As a result, our new product teams, like Analyze and our new Publish dashboard team, are doing mostly Big Batch cycles proposing a larger chunk of functionality to move more quickly to an MVP. During this time, our product engineering work is focussed on breaking down this big, ambitious vision into smaller deliverables, and so we’re not asking for ideas for new products or changes for the team to pitch to the product/engineering team.
Many teams do work in both big and small batch cycles and we’ve generally found it helpful to try alternate between bigger and smaller batch cycles. In our first ever six week cycle in May 2017, we had every single product team go after a big batch project. While it was great to make so much progress, we learned a painful lesson about change management for our users and the impact for our Customer Advocates of many user-facing changes at once. Now we try to a lot more careful about too many big batch projects happen at once that will be immediately user-facing!
What’s Next for our Product Process
With our process for building the product feeling really solid, the next part of how we create and maintain Buffer to evolve is how we communicate and stay proactive about product quality!
Right now we have a very lightweight method of using Trello boards to report anything that feels off, and after a bug is confirmed we open that in GitHub where it gets triaged, prioritized and fixed. This process served us well but now, with multiple products and a service-oriented architecture meaning even more codebases, and a desire for a better quantitative sense of how product quality changes over time, we’re looking to evolve this aspect and make quality something we focus on proactively at all levels and not only once teammates (or users) have an unexpected experience. Our open, real-time dashboards and monitoring and alerting systems are the first major step we’ve made here.
We’re now figuring out how to bring product quality more holistically into our development process – more to come on that soon!
Photo by Thomas Lambert
Try Buffer for free
190,000+ creators, small businesses, and marketers use Buffer to grow their audiences every month.



