
The Document of All Documents: How Our Customer Advocacy Team Works With Information Overwhelm

Customer Advocate
We’re firmly in the Information Age, which means we can have 25 synonyms for a word within seconds and get a boatload of facts about anything else we can think of with the tap of a touchscreen. But along with being able to access all of it comes the challenge of organizing, finessing, and presenting it. Composing a new marketing email for your small business, drafting slides for a presentation to your grad students, and drafting an iconic Twitter thread? You’ve got an ocean of info that you’ve got to keep organized.
Here’s how Buffer’s Customer Advocacy team take loads of information and organizes it in one place where anyone on the team can access it.
The problem: Documents on documents on documents
I’m part of the team that runs the Help Center here at Buffer means my browser tabs are maxed out at all times with documents on documents on documents. Just one new product feature on the horizon, or even a small change within an existing feature, means a lot of teams are working on their own parts of a launch, from Engineering to Marketing to us here in Customer Support. And we’re never working on just one new feature or small change! Until launch day, we’re all keeping track and weighing in on the eventual shiny new things through Slack channels, Trello boards, test accounts, Zoom meetings, Google Sheets, and many, many Dropbox Paper documents.
Have ever taken a firehose of information and distilled it down to just a few drops? That’s been my challenge.
The solution: Creating the vessel
We’ve started a practice on our team that we call “Creating the vessel.” It sounds a lot fancier than it is. The vessel is…drum roll…just one more document! I know, I was just talking about document fatigue. But this is the last one! The North Star! The Rosetta Stone! This is the VESSEL, and whether you’re writing a blog post, a podcast script, a company memo, or a Help Center article like me, it’s a simple method to get started.
The vessel is just a cheat sheet we use to break down a new feature to the bare bones. When we’re getting ready to release a new function, we’re all testing it out, learning how it works, and going through hypothetical scenarios of “If the user does this, then this could happen. What if they navigate to it from here? What if, what if, what if?” It can be easy to get carried away with possibilities of what might happen, so we use the vessel to outline what will happen. This a simple guide that both a new user or longtime user of Buffer can use to understand the basics of how the new thing works.
It’s the workspace and scratchpad for our team as we begin to write, format, and layout information. Now that we have the vital pieces gathered, it’s time to create a structure.
How we start: Skeletoning the article
Now that I’ve broken down the information to its bare bones, it’s time to skeleton the article. “Skeletoning” is really just creating an outline for information with multiple connections. Maybe a new feature is the spine, and the other parts of the product it touches are the skull and the pelvis. We want to see how all of the information can fit together by making a map of the basic information a user will need to get up and running.
To get your skeleton started, you’ll first identify questions or information you need to answer to come up with the first draft of your document.
A couple of things I thought through when coming up for my own list of questions were:
- Who will be reading or listening to this content?
- What takeaway do I want them to have/what am I trying to relay?
- What information do they need to get to that takeaway?
- What are some questions that might come up for the audience, and how can I address those in my piece?
- Is there another perspective I haven’t considered?
- Am I assuming a level of knowledge about this subject?
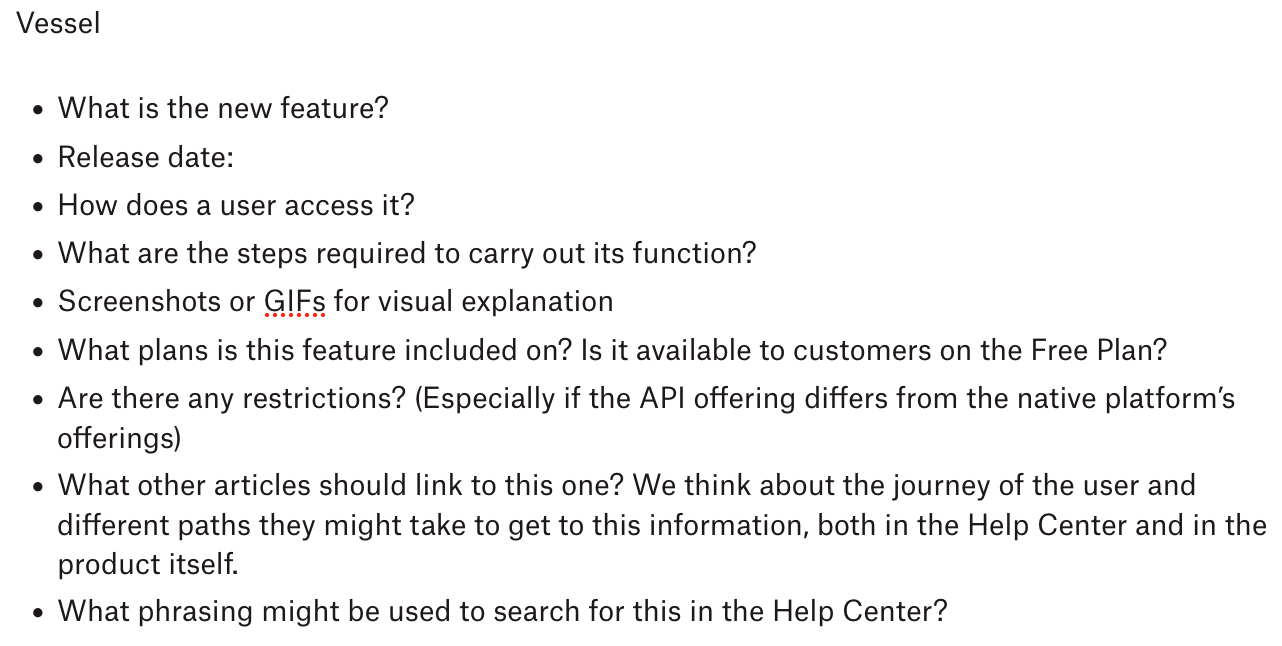
In my specific example around writing a help center article, this is the skeleton I came up with after asking myself those questions:

See how simple we keep it? Just the barest of bones!
A way to control the drip of information
We frequently refer to “Help Center Brain” on our team - the condition of having so much new information in our heads it’s hard to explain in a simple manner, and it being constantly sprayed by bursts of “Oh, we should link to this in that other article, too.” It’s a lot to keep track of, especially as we want the information to be accessible and easy to absorb.
So, as a new release is being built, as you’re still compiling data, as interviews are still being done, or [insert your specific circumstance here], the vessel can be used as a rest stop along the way where you can offload everything stacking up in your brain so you have space to pull in more.
Building vessels takes time
Our vessel starts pretty empty, soon develops ‘bones’ to become our skeleton, and over time we refine the phrasing, visuals, and formatting. Through collaboration, research, and creativity—and usually just in time for the feature launch-- our vessel slowly turns into the public-facing Help Center article that our customers will use to jump into this new feature with excitement and confidence.
And all it took was just one more document, a gathering place to info dump: the vessel.
Try Buffer for free
180,000+ creators, small businesses, and marketers use Buffer to grow their audiences every month.
Related Articles

We’ve always had teammates who have side projects in addition to working at Buffer. Working on new projects, building, experimenting, and self-improvement are built into our DNA as a company. So it's quite common to be speaking with someone only to find out they own a small business outside of Buffer that started as a side project. We also have several published authors and many apps built by Buffer teammates. We believe this entrepreneurial spirit and creative drive not only enhances our indiv

Every year since 2016 we've closed Buffer for a week at the end of the year. It’s like a reset, except across the whole company.

In this article, the Buffer Content team shares exactly how and where we use AI in our work.