As a globally distributed team, one of the most interesting things to experiment with is how we collaborate and innovate when we’re all spread out.
A couple weeks ago, we tried out that stalwart of engineering innovation – the hackathon!
In researching hackathons, it was clear we needed to rethink a lot of the traditional structure … particularly this: As a remote team, we couldn’t all be in a room together, ordering in food and grouping around a laptop.
Yet we still wanted that feeling of creativity and camaraderie and to get really far out and wacky with our ideas!
So, we figured out how to take the traditional hackathon and turn it into a remote hack week. Here’s exactly how it worked and what we shipped!
How we organized a remote hackathon: Our process
Step one: The set up and the brainstorming ⛈
We chose a three-day period for the whole engineering team to come together and work on smaller projects to innovate in our product, codebase, or our way of working. (Think: small features, clean-ups, bug fixes, data projects — you name it, you hack it. ?)
Our goals were to foster collaboration and cross-pollination of ideas. We wanted to bring together engineering with the wider company by inviting broad input on ideas from any and every Buffer team and by encouraging freedom to innovate and be creative.
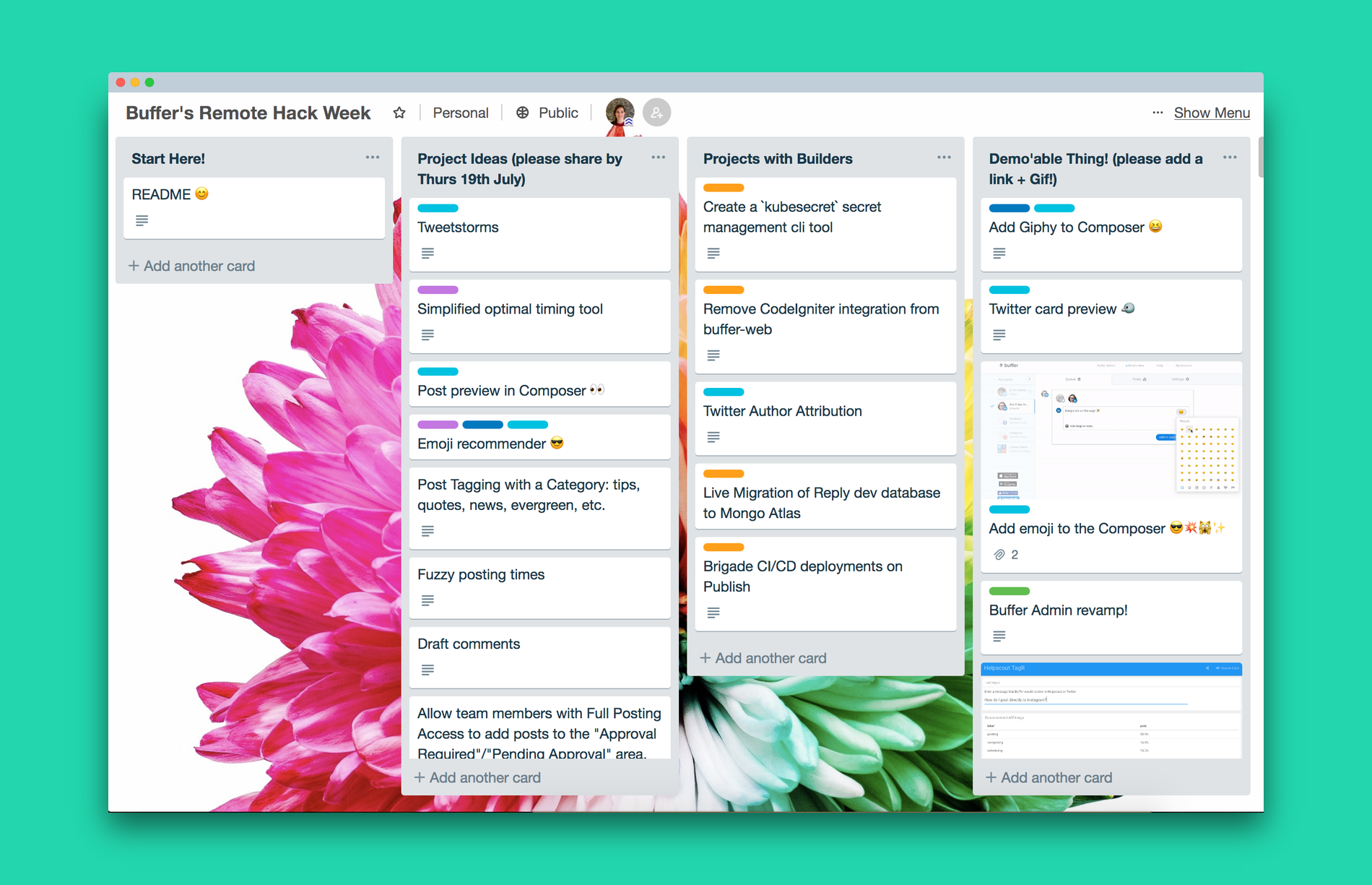
We named our three-day hackathon “Hack Week” and began to organize ideas on a Trello board several weeks in advance. With any hackathon, advance planning is key to have a productive and fun experience!

These were the rules we put in place:
- Anyone at Buffer could add a project card with an idea or upvote an existing card to show support for that idea. We got lots of awesome ideas from our customer advocates, our product and research team, and even our CEO Joel!
- Teams could form organically by engineers joining Trello cards. We suggested folks choose just one project to focus on and get it 100 percent done, although two very small projects could work also. We ranked projects by upvotes as a way to see what would be cool, but engineers were totally free to choose whatever project resonated (and not just the most-upvoted cards).
- Anyone could upvote any project cards without joining them.
- Once folks had joined cards, everyone on that Trello card could self-organize into a team to kick off however works best for them.
- We created a dedicated “Hack Week” Slack channel for everyone to hang out in before and during hack week.
Next steps: Development
By the first day of “Hack Week,” teams (including teams of one!) had formed around projects. These teams could be any size — whoever is interested — and could be made up of engineers only or a mix of cross-discipline teammates (engineering, data, product, design, advocacy, etc.).
Teams worked on Git branches, developing their projects under feature flips (how Buffer distinguishes between live code that all users interact with versus under-construction features and beta tools), and deploying to staging servers to demo their work. We didn’t deploy any hack week projects to users during hack week.
Demo day!
At the end of “Hack Week,” we did two kinds of demo days.
Demo Day #1: As a globally distributed team, we wanted to share our work with our whole team in an asynchronous way, so we shared a post on our internal team forum with a short description of each project, an animated GIF of the prototype, and a link to the pull request or a staging server to check out more.
Demo Day #2: We also held an engineering-wide All Hands over video chat to demo our work!
If you’re interested, you can watch our All Hands here.
This was super fun! To keep it manageable, each team presented a three-minute flash demo of their work, together with either a GIF or a live coding demo (Tigran showed us real live Kubernetes autoscaling!), and cued-up music to intro each team. Doing an all-hands demo on a video sync was a fun way to celebrate everything folks had accomplished.
Shipping our “Hack Week” projects to Buffer users
We wanted to deliver as much delight as possible to our users. As soon as our demos were wrapped up, we looped in our Product Managers to make decisions about the future of each project.
We had three types of project:
- Ship the project to users now! Yay!
- Make some changes to get to 100 percent production-ready and then ship to users
- Keep as prototypes: useful explorations with no immediate plans. These were usually projects that would take a large amount more work to get to production-ready (like a fully-fledged Slack bot).
We shipped more than 75 percent of our “Hack Week” projects and had an awesome positive outcome for our users.
Here’s what we built during “Hack Week.” We’d love to know what you think!
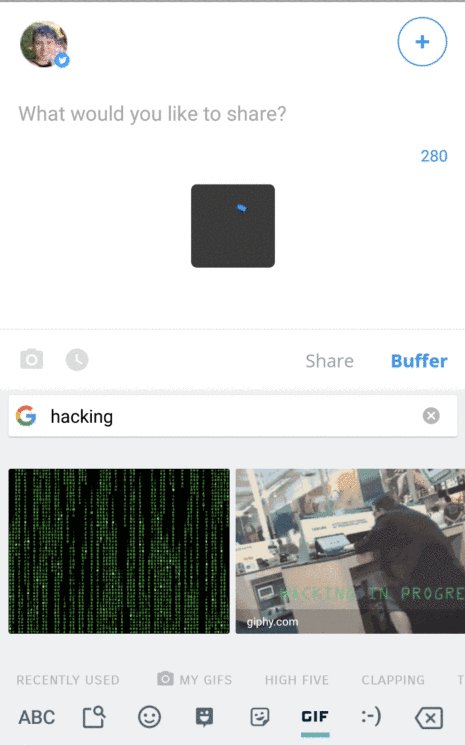
Giphy in the composer for iOS and Android Apps

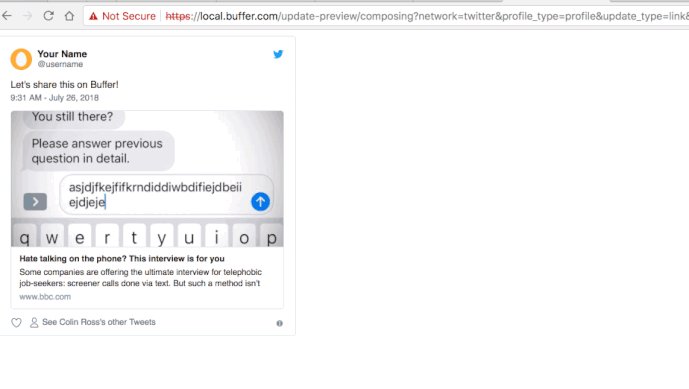
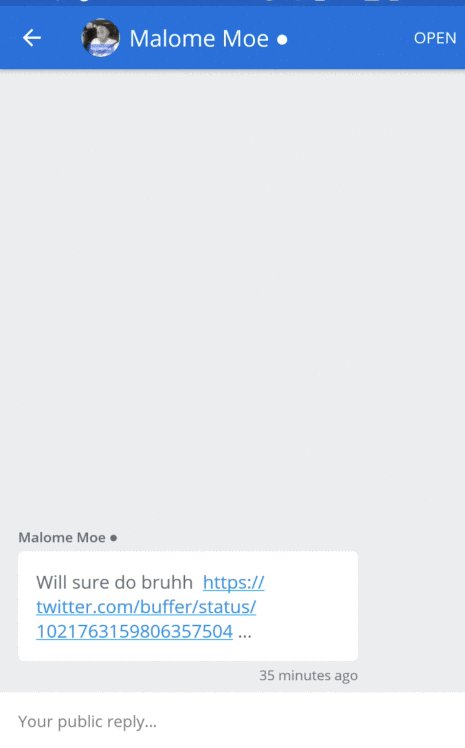
Twitter card previews
Users can see if a tweet that was being Buffered had a Twitter card or not before it got sent out, that way if it doesn’t have one then the user can just use an image.

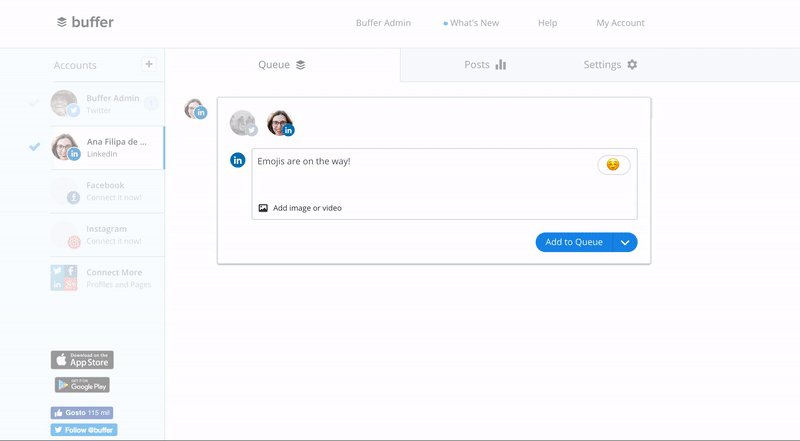
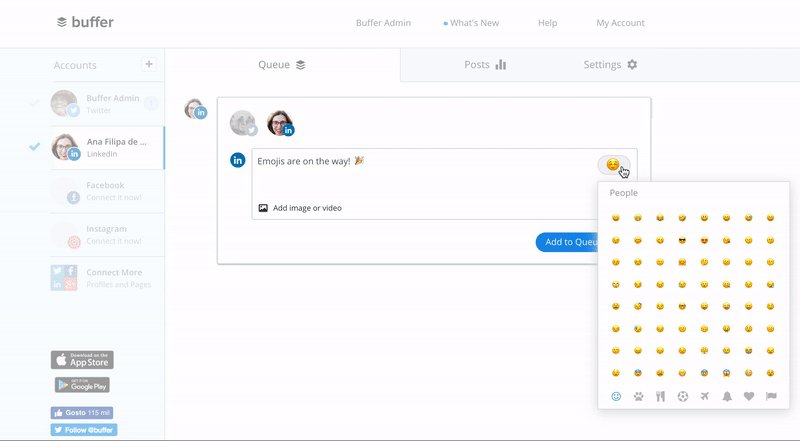
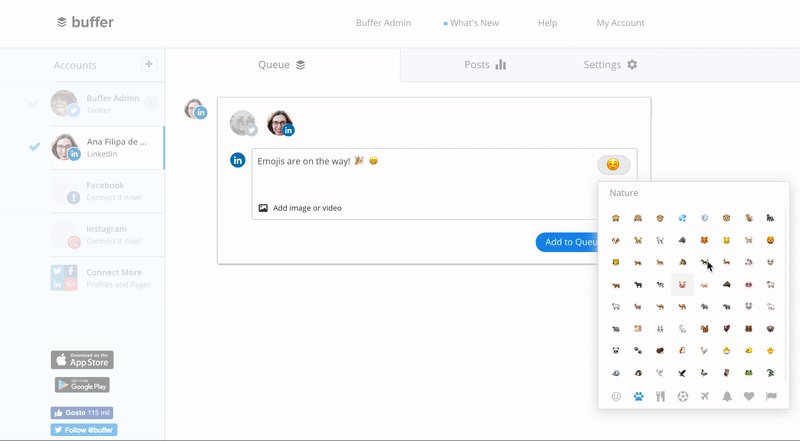
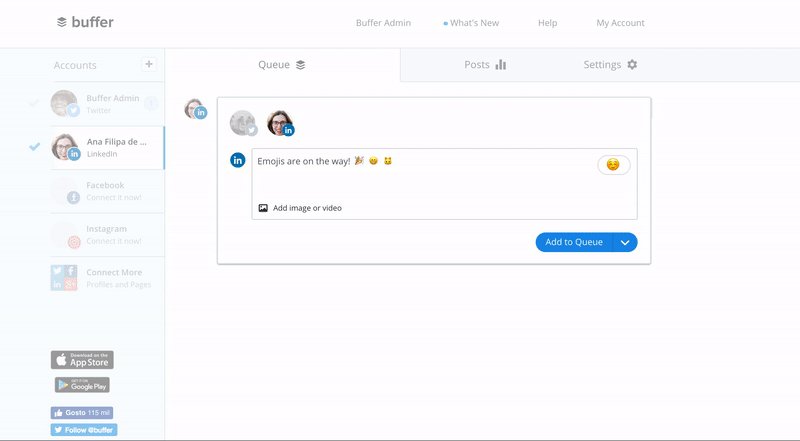
Native Emoji in the Composer!

A Revamped Buffer Admin with lots of new features for Customer Advocates!
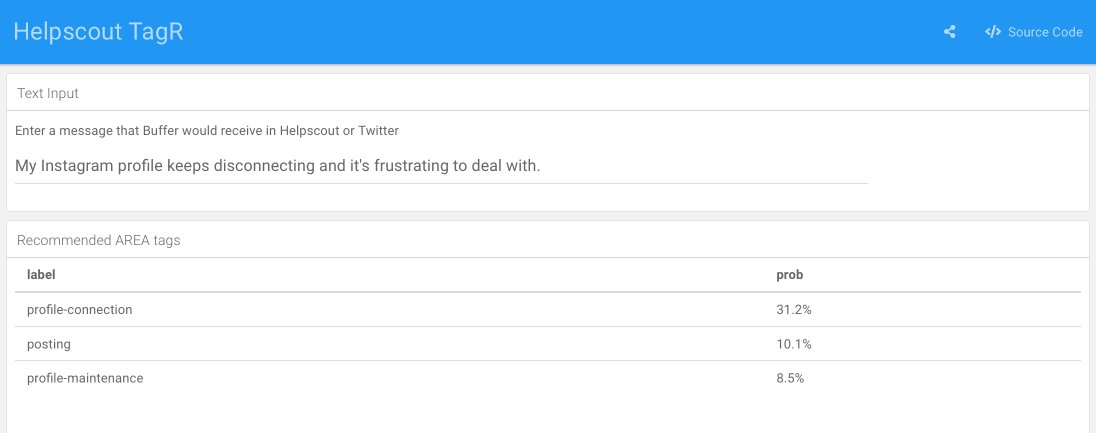
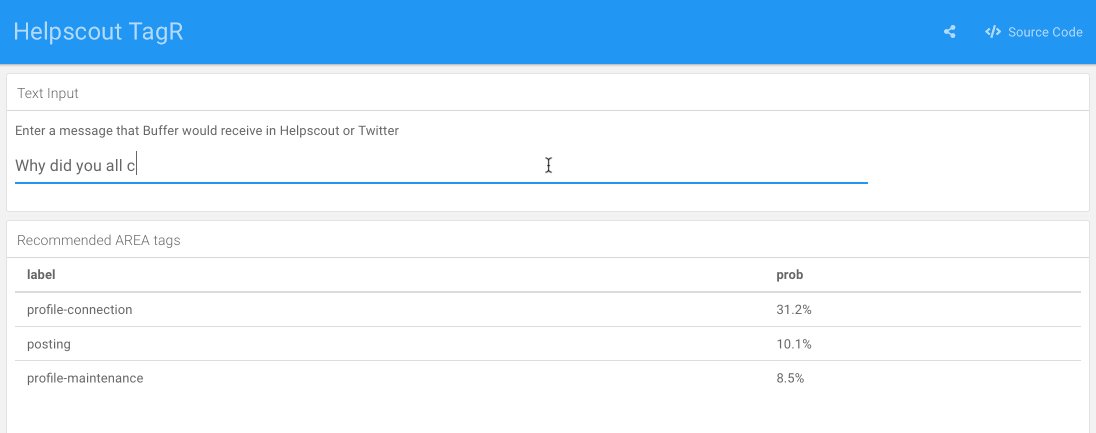
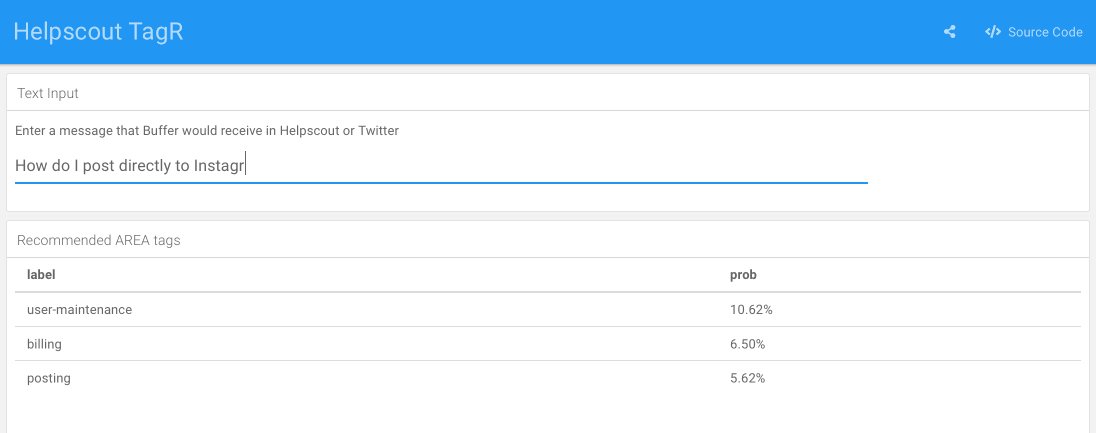
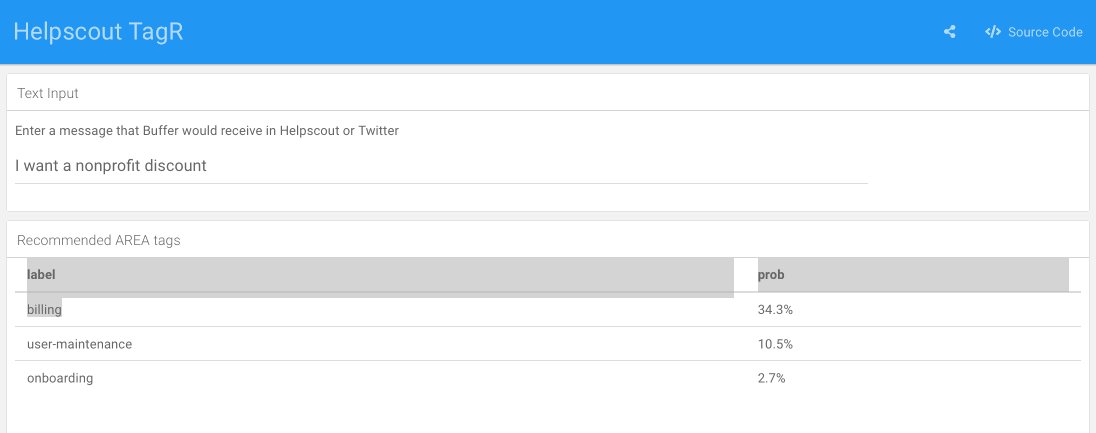
An Automatic HelpScout tagger using Machine Learning!

A Buffer Slack bot
Have you ever wanted to send drafts or posts straight to your queue FROM SLACK? We built the initial prototype for this feature. We’ll keep exploring it and let you know how it goes!
Offline support for Analyze – so users can work without internet connection!
Migrating Reply to WebPack 4 (from V1!!!)
Previously, working on the front end of Reply meant waiting around for 1.5 hours per week for JS to compile. Now it compiles in under 10 seconds. With the better logging, smart errors also reduce dev time.
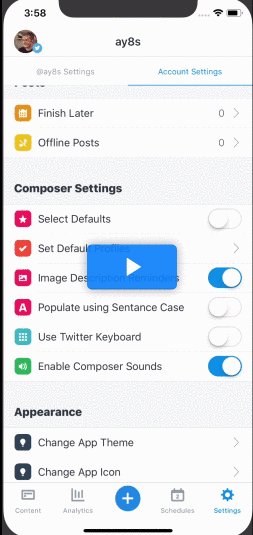
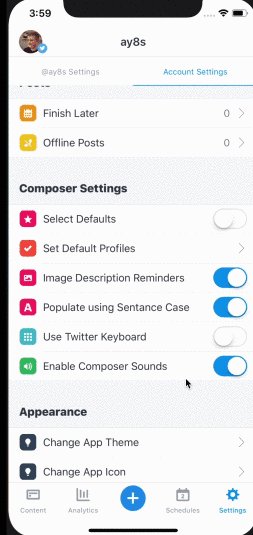
An option in the iOS app to use the more natural looking ‘Sentence case’

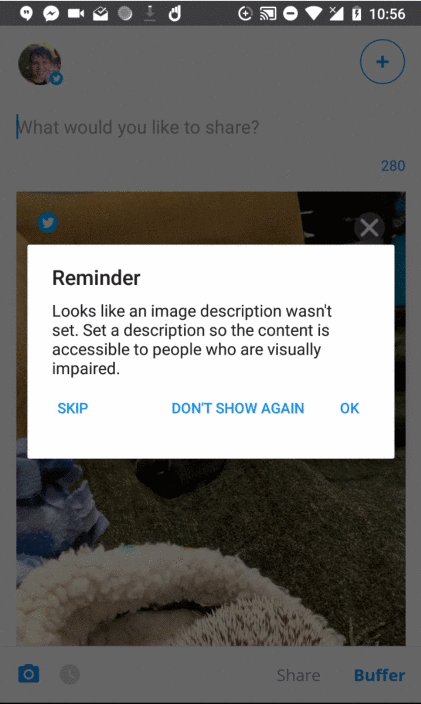
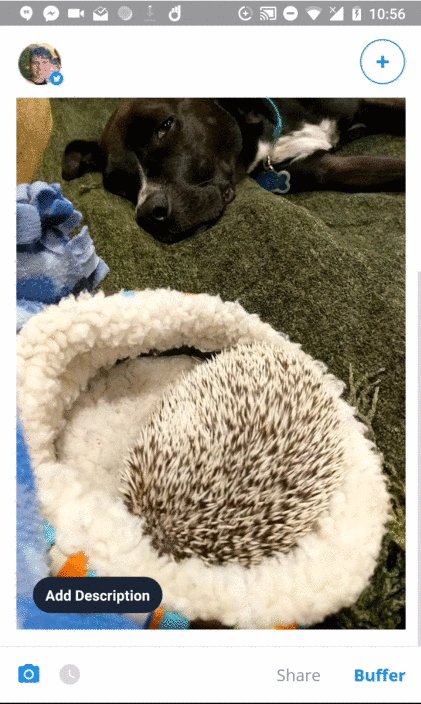
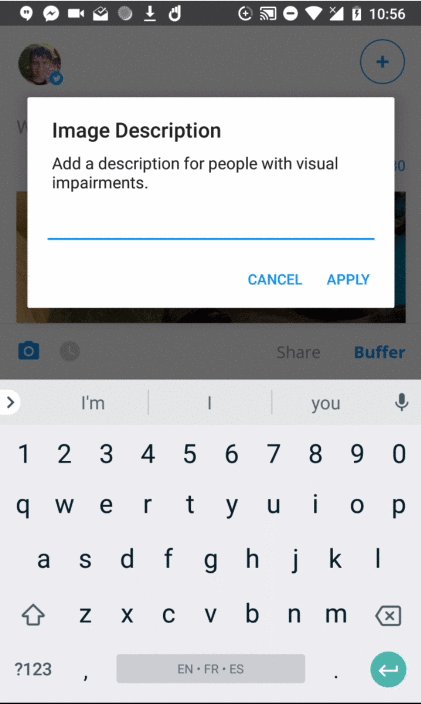
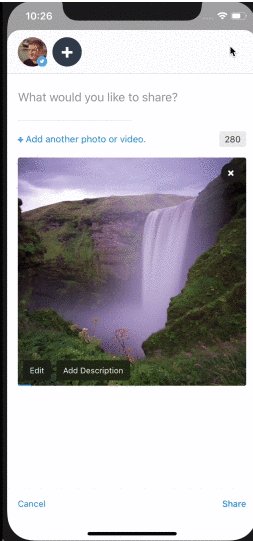
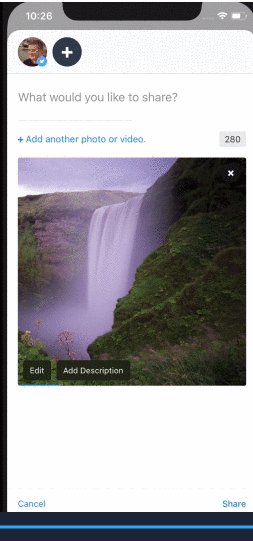
Reminders for image descriptions to both iOS and Android apps – #A11Y win!

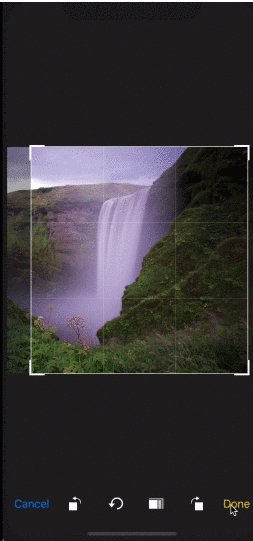
Image cropping to both iOS and Android apps so aspect ratios with be spot on!

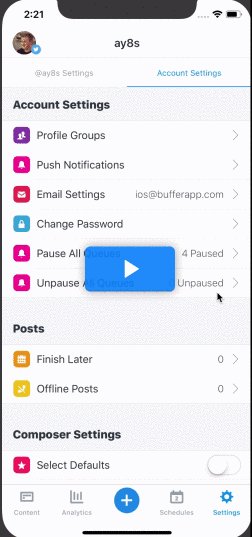
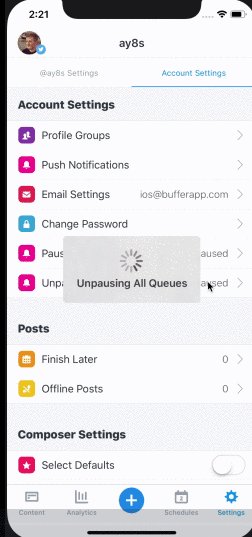
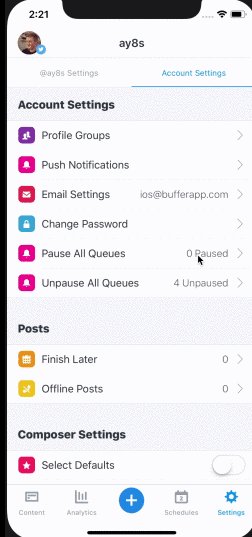
Users can pause ALL their queues for Android and iOS apps

Deep Links to the Reply app so users can skip straight to that conversation! ️

Auto-scaling for the Kubernetes pods that run SQS workers
A Data Science Knowledge Repo
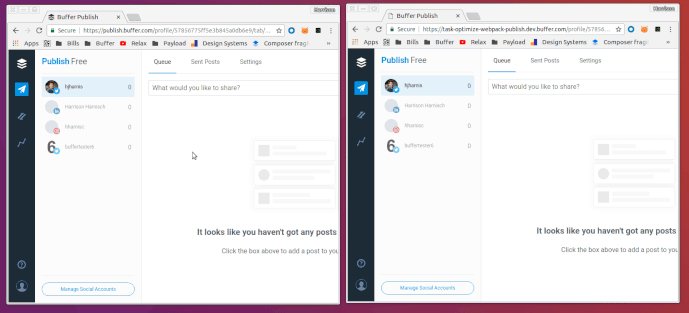
Buffer Publish webpack optimizations

Over to you
- Have you held a hackathon with your team before?
- Which of the above Buffer “Hack Week” projects are you most excited for?
I’d love to hear from you in the comments, and I hope that our “Hack Week” story might inspire you to try this out with your team. Let us know how it goes!
P.S. If you enjoyed this post, you might also enjoy How I Hacked My Schedule to Get Three Days of Deep Work Each Week.
Try Buffer for free
190,000+ creators, small businesses, and marketers use Buffer to grow their audiences every month.



