
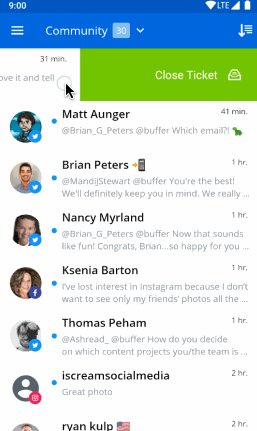
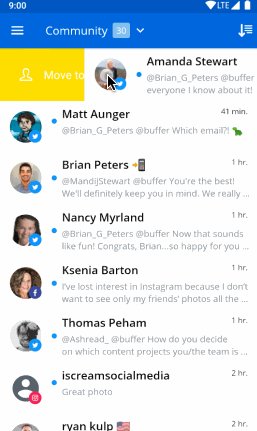
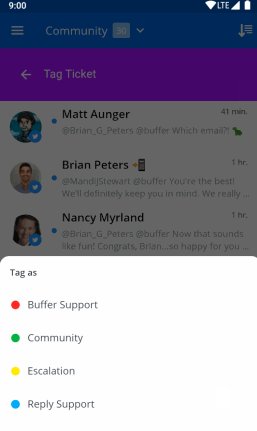
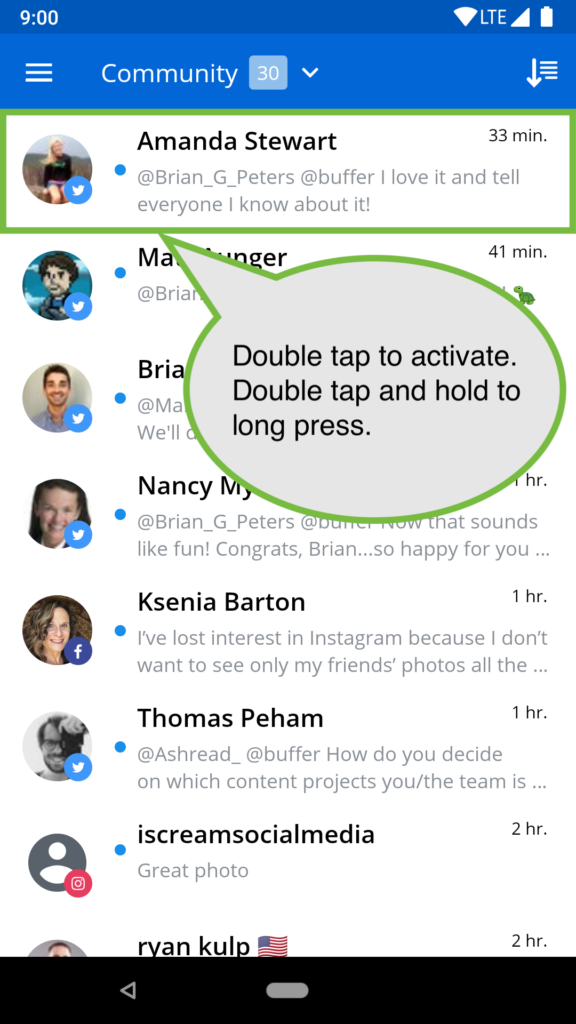
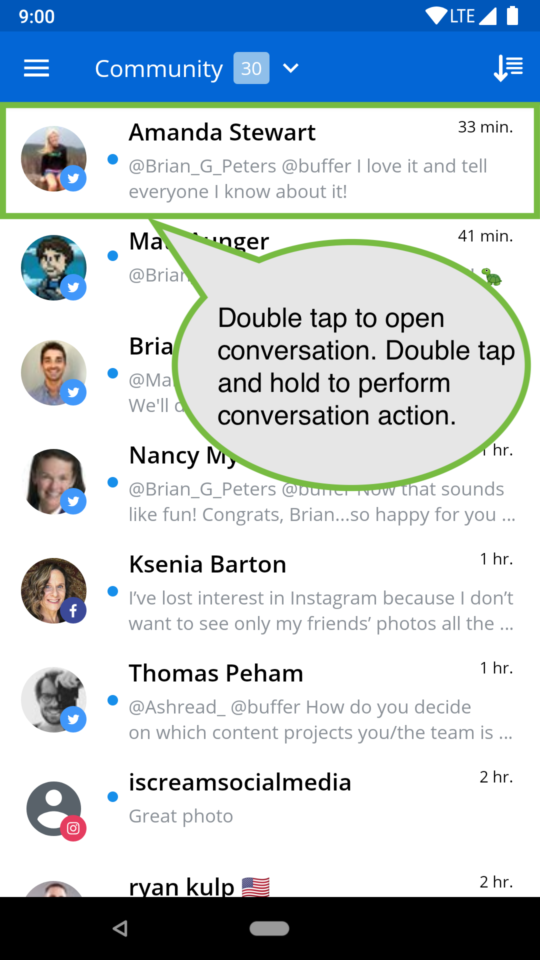
Announce Your Actions: Making gesture actions accessible



AccessibilityNode.addAction() to improve our accessibility announcements, so that’s what we did. This post by Ataul Munim was a great resource for figuring out how to implement this.To start off with, we had to create an AccessibilityDelegateCompat. This is where we can specify the announcement for each action, short or long click:class ConversationAccessibilityDelegate : AccessibilityDelegateCompat() {
override fun onInitializeAccessibilityNodeInfo(host: View, info: AccessibilityNodeInfoCompat) {
super.onInitializeAccessibilityNodeInfo(host, info)
val click = AccessibilityNodeInfoCompat.AccessibilityActionCompat(
AccessibilityNodeInfo.ACTION_CLICK,
// “Open conversation”
host.context.getString(R.string.description_open_conversation))
val longClick = AccessibilityNodeInfoCompat.AccessibilityActionCompat(
AccessibilityNodeInfo.ACTION_LONG_CLICK,
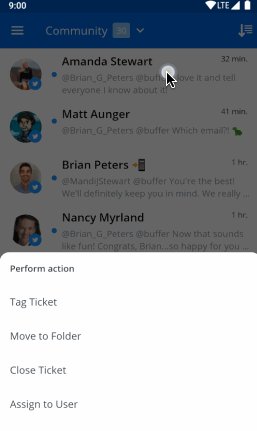
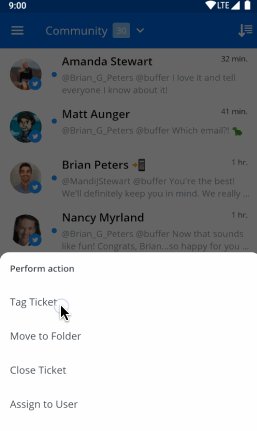
// “Perform conversation action”
host.context.getString(R.string.description_perform_conversation_action))
info.addAction(click)
info.addAction(longClick)
}
}RecyclerView.Adapter is where we decided to set these actions. Since it stays the same for all items, we added it to the onCreateViewHolder() method. The main thing to pay attention to here is the call to setAccessibilityDelegate(). This is where we pass in the view and an instance of the accessibility delegate:override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RecyclerView.ViewHolder {
val itemView = createItemView(parent)
ViewCompat.setAccessibilityDelegate(itemView, ConversationAccessibilityDelegate())
return ConversationViewHolder(itemView)
}
Try Buffer for free
180,000+ creators, small businesses, and marketers use Buffer to grow their audiences every month.
Related Articles

As part of our commitment to transparency and building in public, Buffer engineer Joe Birch shares how we’re doing this for our own GraphQL API via the use of GitHub Actions.

We recently launched a new feature at Buffer, called Ideas. With Ideas, you can store all your best ideas, tweak them until they’re ready, and drop them straight into your Buffer queue. Now that Ideas has launched in our web and mobile apps, we have some time to share some learnings from the development of this feature. In this blog post, we’ll dive into how we added support for URL highlighting to the Ideas Composer on Android, using Jetpack Compose. We started adopting Jetpack Compose into ou

With the surprising swap of Elasticsearch with Opensearch on AWS. Learn how the team at Buffer achieved secure access without AWS credentials.