A picture is not just worth a thousand words—on social media, pictures are worth shares and likes, too.
As a small business owner, you know the importance of using images in social media posts, but you might wonder if it’s possible to create eye-catching pictures without hiring designers or learning Photoshop. The answer is, yes!
It’s now easier than ever to create aesthetically pleasing graphics thanks to the dozens of photo tools out there. In this piece, we’ll share some of the apps and websites we’ve used to create images for Buffer, as well as some new and interesting tools to try.
Whether you want to create an image from scratch, make memes from your photos, or simply want a cool background photo, these image creators should fit the bill.
Tools to Create Images for Social Media
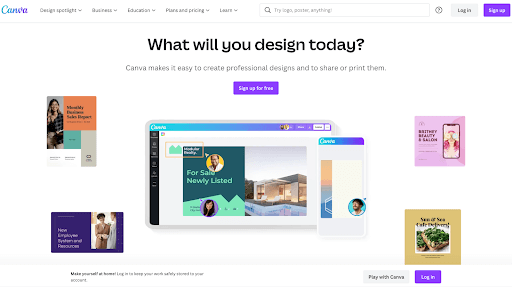
1. Canva – A start-to-finish design program perfect for non-designers

Canva makes image creation super easy with their premade templates, custom image sizes for every social media channel, drag-and-drop interface, cool fonts, and more. Almost every original image you see shared from our social accounts was made in Canva.
Tip: CanvaPro has an easy to use background tool remover. Removing the background from an image can be a great way to make the focal point of your picture stand out more. Just click ‘edit image’ and then select the ‘remove background’ option.
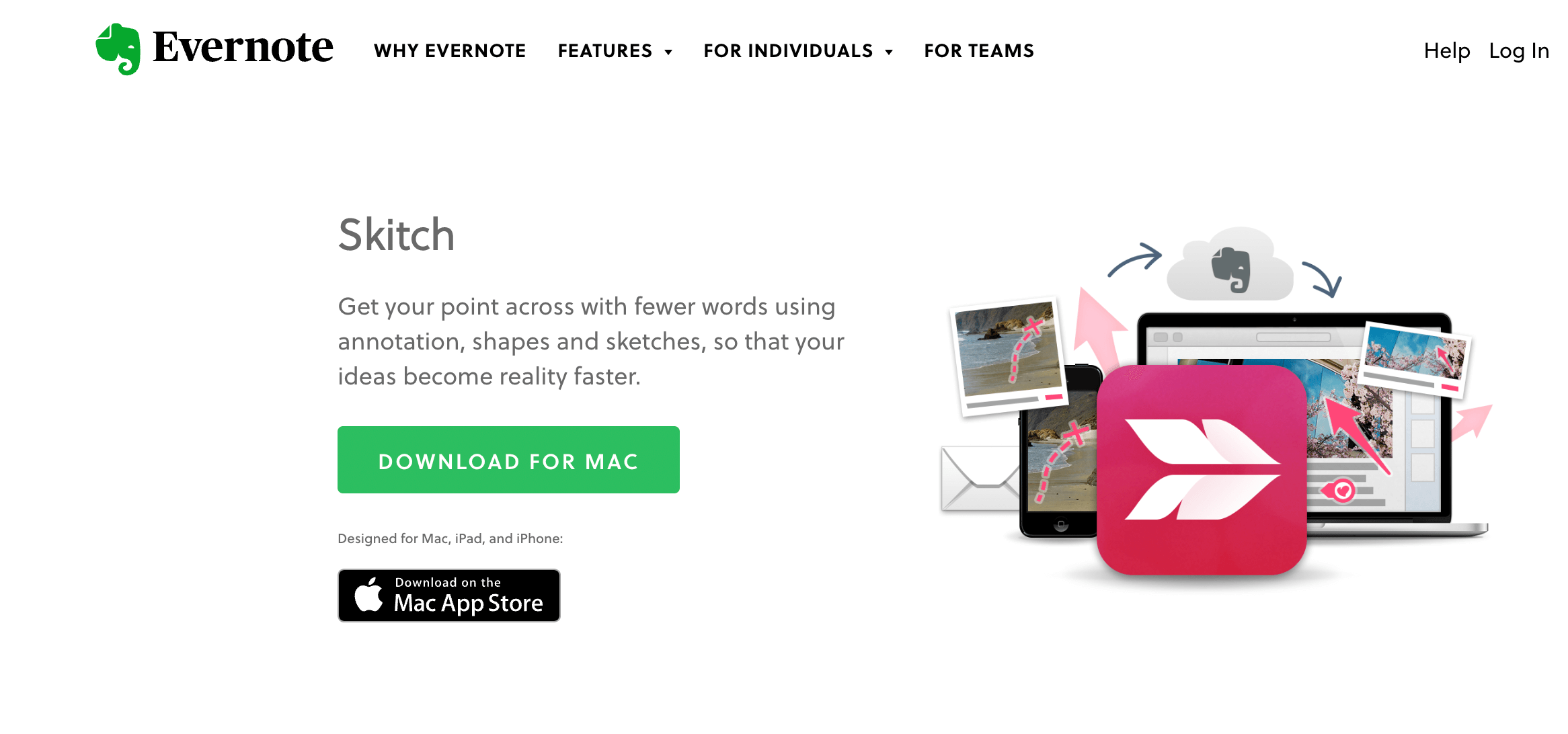
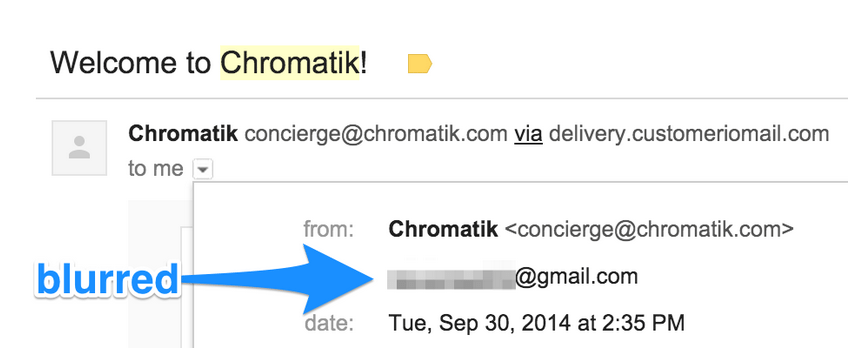
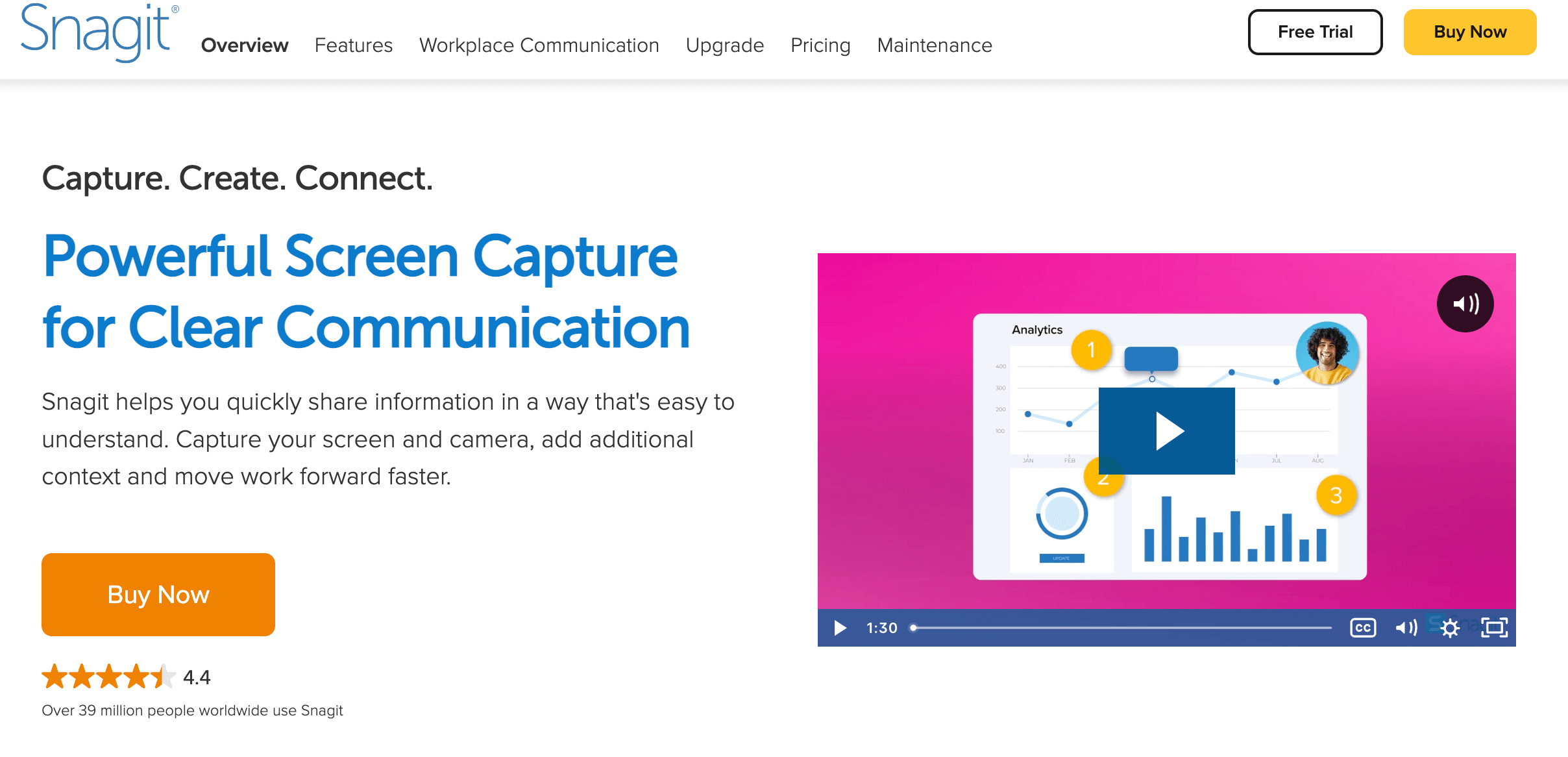
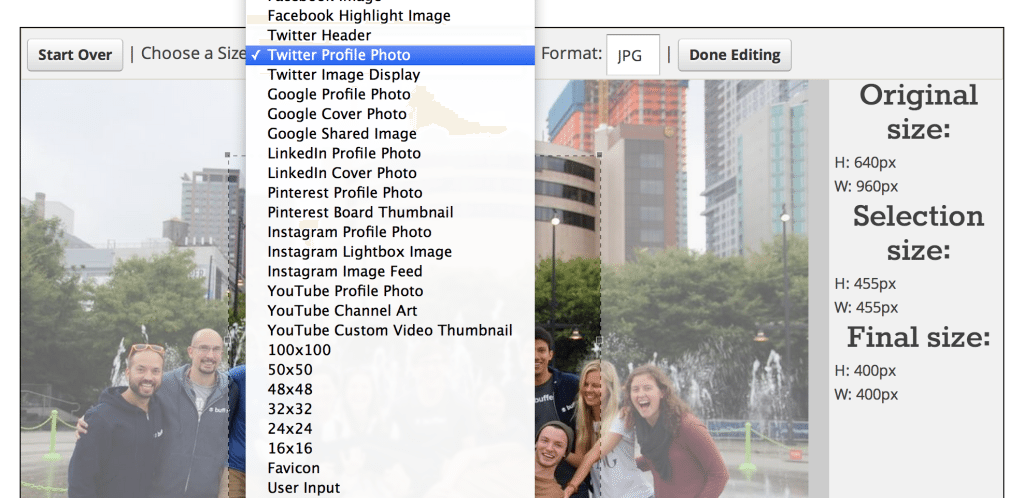
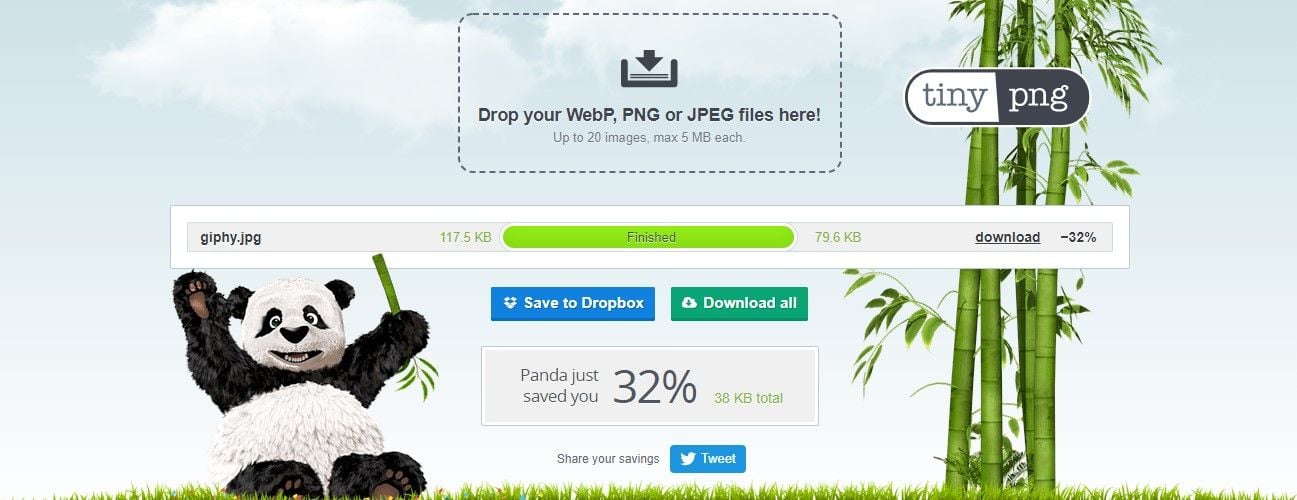
Buffer offers a Canva integration for all plans, including the Free plan. When you post an image with Buffer, simply click on the Add image from Canva option and use the Canva editor to create a new design, right inside Buffer. You can also import existing designs from Canva into Buffer and post directly from Buffer. A convenient screenshot tool, Skitch pops up with a quick keyboard shortcut (Cmd+Shift+5 on Macs), then you can click and drag over the area you want to snip. We keep coming back to this tool because of the awesome and easy annotation features. You can circle things, point to things, blur things, and add text with just a couple of quick clicks. A product of Evernote, Skitch lets you save and store all screen grabs into an Evernote folder of your choosing. Tip: Use the blur feature anytime you’re sharing an image with your email address or personal details. Snagit by TechSmith is a screen capture and recording tool for both Mac and Windows. The Snagit desktop app lets you capture and edit images in different ways. You can capture part of your screen, the full screen, or scroll and capture a long webpage or chat history. Add shapes like arrows, lines, and callouts to your screenshot, as well as text to annotate screenshots. What’s more, you can also replace words or change the font, size, and colors of the text in a screenshot without redoing the entire image. Whether it’s congratulating a coworker on a job well done or seconding a tweet that resonates with you, you’ve likely used a GIF or two on social media. Giphy lets you create funny, inspirational GIFs from images and video clips. Upload an image or video into Giphy and add animations, text, and stickers to create a GIF. You can also add effects like spooky, dreamy, or black-and-white to stylize your GIF. TouchRetouch lets you remove unwanted objects or distractions from your photos, like telephone cables or photo bombers. Select the object you want to remove with the Brush or Lasso tool, or tap any vertical or horizontal line with the Line tool, and voila—it disappears from the picture. You don’t have to be too precise when selecting objects. Roughly trace them with the Brush, and they’re gone. Blurring backgrounds is a good way to put the spotlight on the star of your image—people, products, or logos. Adobe Express lets you easily blur image backgrounds for free. Choose an image from your library, stock photos, or a template from Adobe Express. Select the Blur menu and blur your image as much as you like. Add filters, animation, text, or borders to your picture to make it unique. Presentation software might not be the first thing that comes to mind for image creation, yet a large number of amateur designers get great use out of creating images via the templates and tools baked right into PowerPoint. Think of slides as images. And then consider how easy it is to edit slides in PowerPoint. You can set photos as slide backgrounds, add text and colors, and place icons and graphics. When you save the slide in PowerPoint, choose to save as an image, and you’ll be set. Easel.ly’s templates allow you to visualize all kinds of data and information. Its interactive layouts make it easy to embed charts, photos, and more. You can get started with a pre-built template (and then customize yourself) or you can go truly bare-bones and build the entire infographic however you see fit. You can drop your logo or designs directly into Placeit and the website will instantly create a mockup of the graphic on T-shirts, mugs, and other accessories – making it a great place to test designs. They also have hundreds of free templates to choose from and you can even create a logo for your business on the platform for free. A huge number of different sizes and aspect ratios work best on different social networks. You can keep this all sorted with an image resizing tool like Social Image Resizer. Upload your desired image, then choose from a huge drop-down list of options and places where you might like to use the image. You can move and scale the selected area to grab the optimal look for your image. Tip: You can click and drag to create a custom image size as well. Image Resizer informs you of the new dimensions as you move and resize the borders. If you use a lot of large images on your website or social media, you need a tool like TinyPNG. The image compressor reduces file size for images while maintaining quality. Smaller images make your website faster and upload quickly on social media. BeFunky is an easy to use collage maker. Simply drag your photos into their many templates, and you’ll have the perfect collage in seconds. You can also adjust your images with their editor, making the platform the perfect 2- in-1 photo tool. When you write data-dense blog posts or research-backed articles, you might find yourself wishing to share data as an image. One of the best tools for this is Infogr.am, which helps create infographics along with boasting a pretty robust charts and graphs editor. You can choose the type of graph you wish to use and then edit the table cells and values directly from within Infogr.am. Reference this guide for the best image sizes to use for five major social networks, including Facebook, Instagram, Twitter, LinkedIn, and Pinterest. You’ll learn the best image sizes to use when sharing images on social media, so your photos aren’t cropped or pixelated. We also offer advice on how to crop and resize images to fit different social networks. Discover the perfect icon for adding to your social media images. Search by keyword, then refine by format, style, size, and more. Apart from the premium icons, there is a huge selection of free-with-attribution icons to use. If you’ve read much of the 99U blog (one of our favorites!), you’ve likely noticed their cool icons that make for the cover image on their posts. Each one is made with Noun Project icons! The Noun Project library contains an incredible number of visual images that represent tons of words in the English language. With most available as a free download, the Noun Project makes attribution very clear and easy. These pattern backgrounds are intended for websites, but I like to grab them for quick-and-easy image backgrounds, too. Find a favorite and screengrab the tiled background preview from the site. Then upload and add to your image editor. Like Subtle Patterns, the Pattern Library is also website-first. You can do the same trick here with the backgrounds you enjoy. Screengrab and use in the images you create. The Pattern Library offers full-tiled background previews to make screen grabbing easy. One of the top web resources for colors, you can find any shade, tint, or hue here. And the community has placed these awesome colors into palettes and patterns. You may find yourself needing some free imagery to use as well. We came up with an extensive list—more than 50 options—of free image sources where you can find professional images for free. A few of my favorites: We hope this list was helpful and you’ve found some tools that can help you create amazing images for your brand. And remember, you can use Buffer to stay on top of all of your social media needs! ➡️2. Skitch – Screen capture and annotation


3. Snagit — Screen capture software for Windows

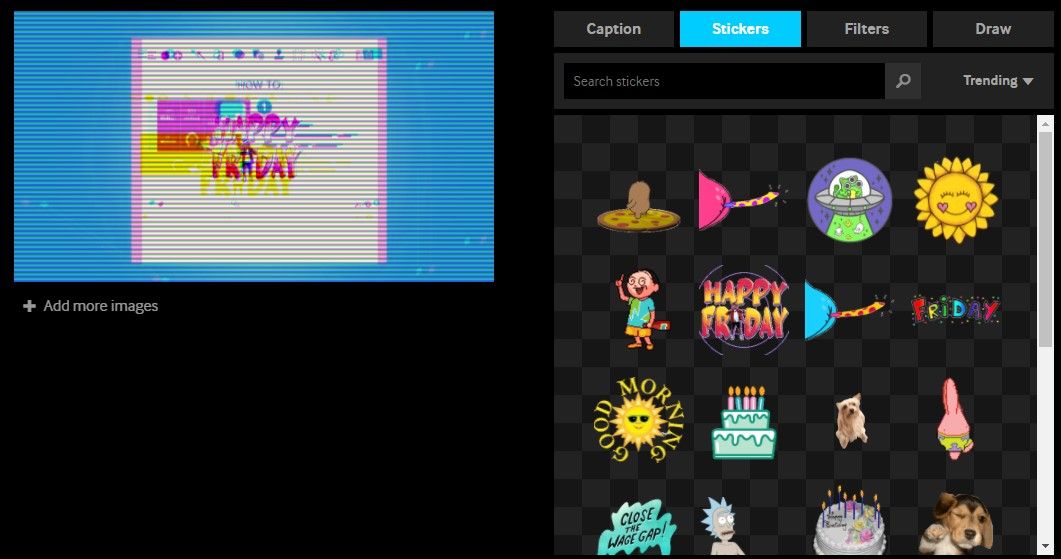
4. Giphy - GIF maker

5. TouchRetouch - Remove objects from images

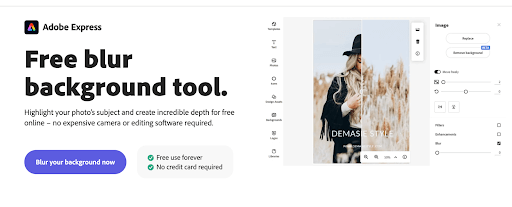
6. Adobe Express - Free blur backgrounds

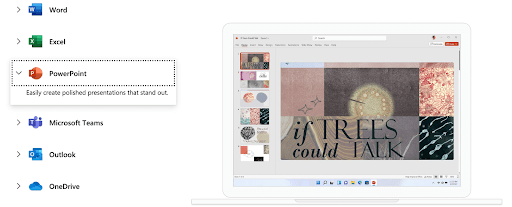
7.PowerPoint – Easy image software (meant for something else)

8.Easel.ly – Drag-and-drop infographic creation

9.Placeit – Integrate your website or app inside cool stock photos

10.Social Image Resizer Tool – Ideal image sizes for every social channel

Here are the social networks the tool supports:11. TinyPNG — Image compression for quick uploads

Choose an image file you want to compress (PNG, WebP, or JPEG formats) and the tool will compress your image to an optimal size. Save your compressed image to Dropbox or your computer. 12. BeFunky – Collage maker

13. Infogr.am – Charts and graphs

Resources for Creating Images for Social Media
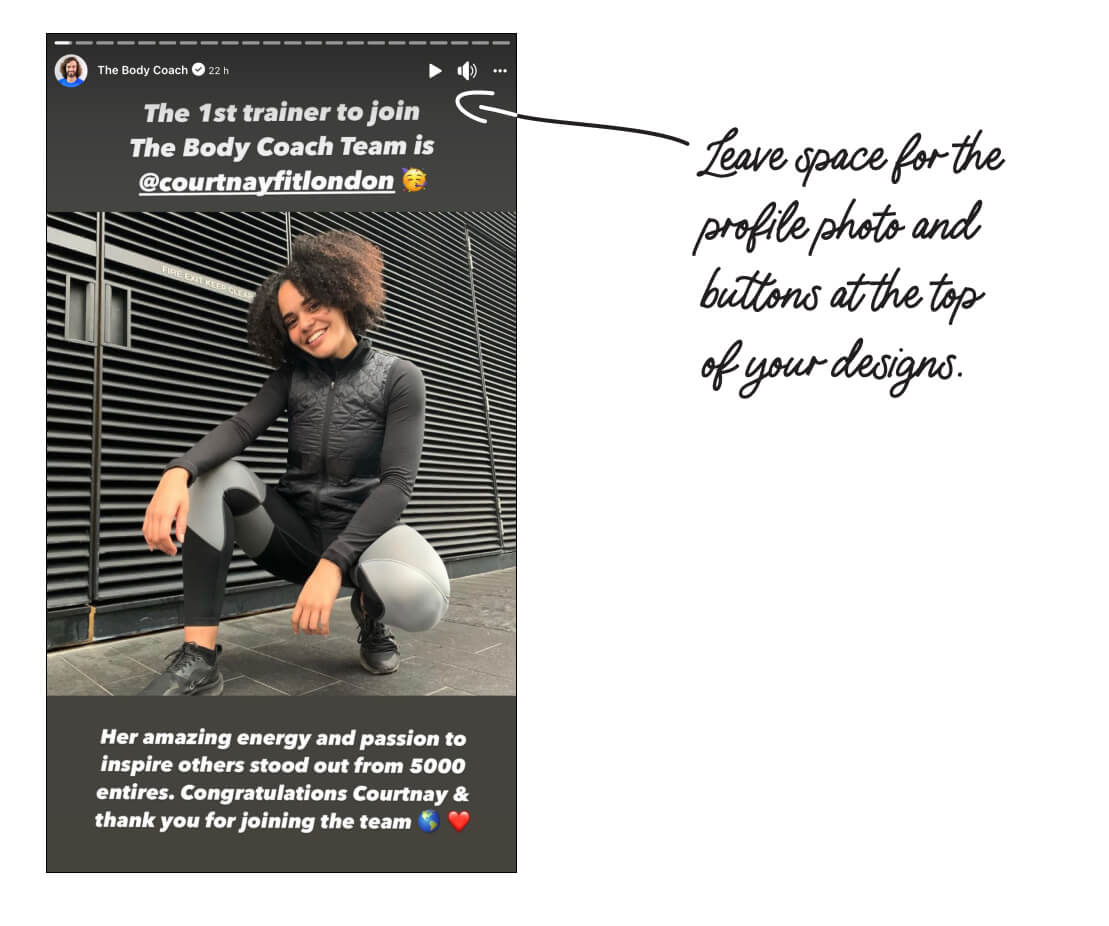
14. Buffer’s Social Media Image Guide

15. Iconfinder – Free, searchable icons

16. Noun Project – Huge library of icons in a minimal, glyph style

17. Subtle Patterns – Patterned backgrounds for free download

18. Pattern Library – Fun, free backgrounds

19. Colourlovers – Color palette and pattern inspiration

20. Stock photos – 53+ free image sources
Try Buffer for free
190,000+ creators, small businesses, and marketers use Buffer to grow their audiences every month.



