We’re always working to make Buffer better—whether it’s through big new features like Buffer for Video or smaller changes to existing features.
Our customer development process is so important no matter the size of the change. In this post, I would love to share an improvement that we made to the Feeds feature in Buffer and how it happened based directly on feedback from you, our awesome customers.
Digging into our Feeds feature
We recently made an exciting move towards more structure at Buffer and assembled team members into ‘areas’. I am thrilled to be working on the Awesome Plan area.
One area where we felt that there might be some pain points that could be validated and addressed was within our Feeds feature, which allows you to add RSS feeds to your Buffer social profiles and share links directly from your favorite sites from right inside your Buffer dashboard.
To kick things off, Maxime, our growth wizard, kindly conjured up a list of our most active Feeds users, and I reached out to 12 of them to schedule interviews.
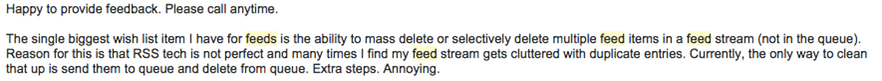
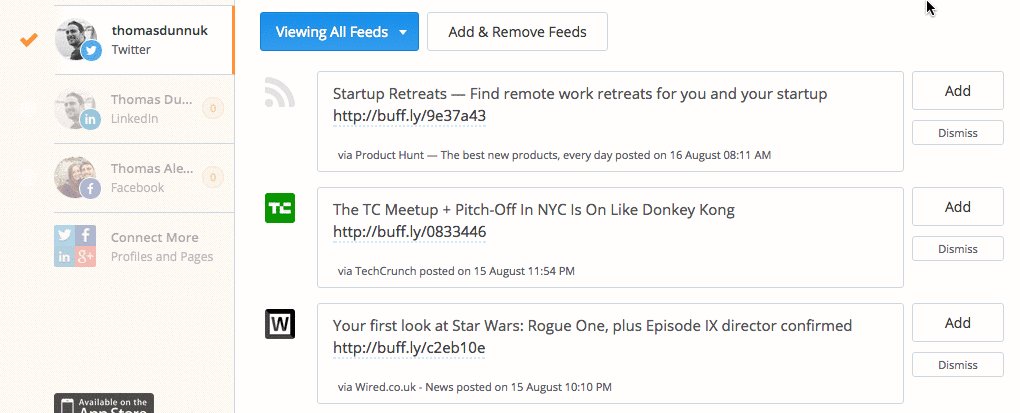
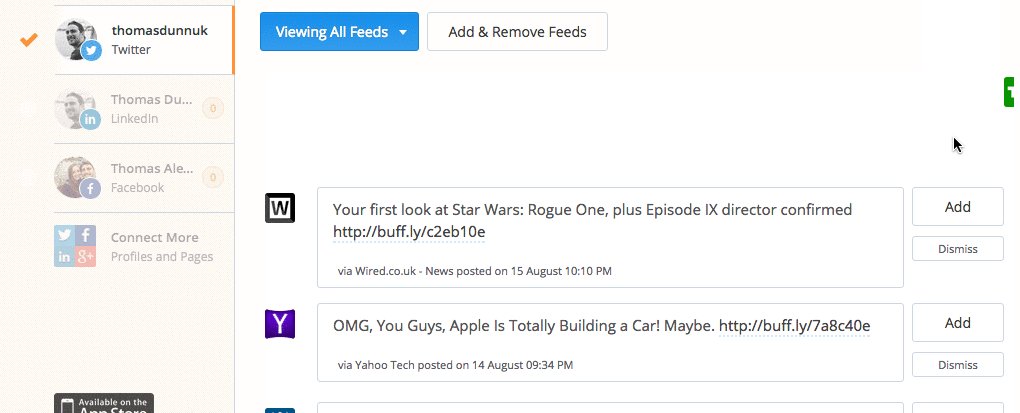
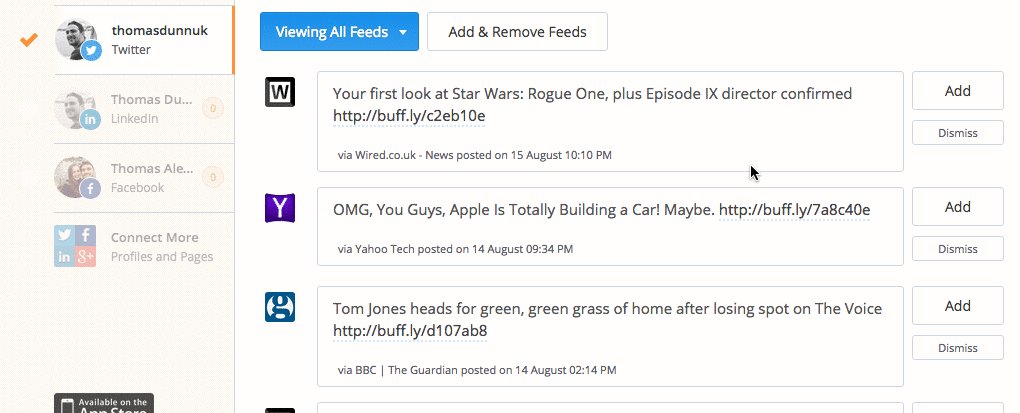
But even before I had spoken to anyone on the phone, I received multiple emails like this one from customers, describing the frustration of not having a way to remove items from their feeds.

Digging into this one deeper, we learned that:
- Feeds were becoming unnecessarily cluttered due to the inability of removing undesired posts. The word ‘inbox’ was used by several customers to describe the feed list and it felt great to provide an easy way to hit ‘Inbox Zero’.
- Most customers expressed an urge to only share ‘hot’ content with their audience that wasn’t saturated already. Not having a “dismiss” button previously made it difficult to quickly identify what was new.
- A couple of customers were logging into the iOS app, where they had found the ‘dismiss feed’ function, just so that they could clear out their feed inbox as a workaround. This felt like another strong validation that we should be delivering this on the web dashboard.
The signal here was so strong that it felt great for Justin (product) and Niel (engineering) to ship this quickly while I interviewed users.
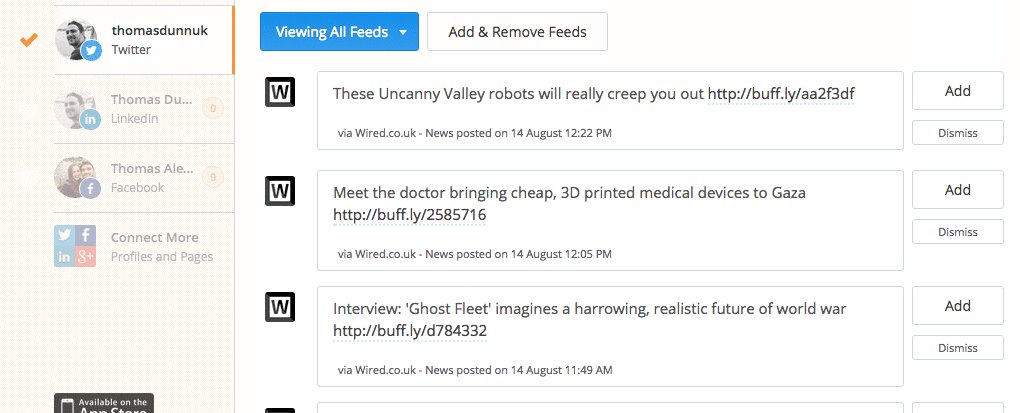
And I’m excited to say that this feature is now live for all Awesome users, on web and iOS! (Android coming soon!) Here’s a look at how it appears in your account:

Here are some of our other findings for areas to improve in Feeds:
- Feeds set up — Another area that feels painful for customers is setting up feeds. Customers have to add feeds to each profile individually and it is not possible to transfer feeds between profiles easily.
- Attaching images to feed posts — Customers find it very time-consuming to enhance feeds posts with an attached image. In most cases, customers are clicking on the url, reading the post, saving an image and then attaching it via the browser extension.
- Feed limits — Another strongly validated assumption is that our current limit of 15 feeds per profile doesn’t feel like enough. Customers expressed that their feed inbox wasn’t as ‘rich’ and varied as it could be due to this limit.
My 4 go-to customer development questions (I sometimes only need the first two)
How did we learn all of this? By asking—and mostly, by listening.
To draw conclusions and validate/invalidate some assumptions with Feeds, I used the following 4 base questions:
- How does Buffer fit into your day to day?
- How do you use feeds at the moment?
- If you had a magic wand and you could conjure up your “ideal” product, what would it look like?
- Is there anything else I should have asked?

My friend and colleague Patrik once mentioned to me that he likes to use prepared questions as a springboard and that it feels great to ‘go with the flow’ and probe items of interest as they surface during the conversation.
Inspired by his approach, I tried this and have found that in some cases, the first and second questions are all that is needed to validate an assumption. The most severe pain points tend to come quite early in the conversation.
By taking a back seat and doing the vast majority of the listening, I find it easier to see the problem through the eyes of the customer. I love taking this quote by Cindy Alvarez to heart:

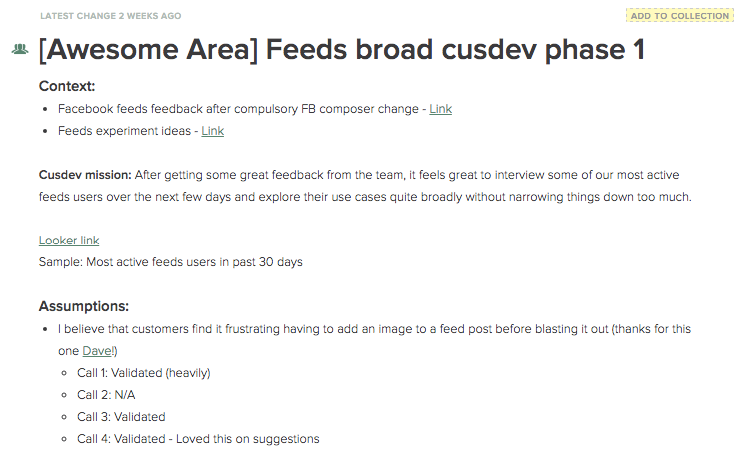
I tend to type down everything that is being said in the call word-for-word. Here’s a screenshot of a hackpad that I used to record call notes:

After this series of calls with customers, I was able to share these pain points with the team during our weekly sync. This triggered some great discussions between engineering, product, happiness, growth and research.
It’s wonderful to be able to build and improve Buffer based on customer experiences, and I’m excited to keep working with our team to make Feeds even better by addressing some of the other points we found.
Over to you
To have customers being so generous with their time and expertise is very humbling, and I’m so grateful for this invaluable input. We would love to hear from you, too! I’d be honored to hear any responses or replies you might have to this article. And we’ll be sharing more of our research journey in upcoming posts!
Try Buffer for free
190,000+ creators, small businesses, and marketers use Buffer to grow their audiences every month.


