“Hackathons” are pretty common at tech companies. During these events, engineers and others collaborate on a project with a goal is to have a usable piece of software to demo after the event – and eventually ship to customers.
It’s a fun challenge to do a hackathon when you’re a remote team, which is why we’re especially proud after having recently hosted our third.
Through every iteration, we’ve tried to improve. And after this third edition, it feels like we’ve found a system worth sharing with you! Read on for all the details of our remote hackathon process and the results of our most recent hack week.
Planning for hack week
Over-communication isn’t something we shy away from at Buffer, so our first hackathon steps are always to outline the plan and get buy-in from the rest of the company.
We try to involve our whole company in hack week! Customer Support teams have great insights into customer needs, the Marketing teams have great insights into what the market needs. Involving everyone creates a diverse set of ideas and even more creativity.
Next, we try to create engagement and a little hype around the event so that it feels different than a normal work week. Creating a different vibe before and during hack week days seems to get everyone into the right mood. Try to create as much fun around it as possible!
- Create a Slack Channel: Ours is called #hack-week and we use it only that week. We encourage everyone taking part in the event to join it, and it’s a good spot to share excitement leading up the event. A couple of funny GIFs always help to set the right mood.

- Come up with a theme: The addition of a theme was a new feature of our most recent hackathon (thanks to a great idea from Jordan). Having a theme helps to create excitement and engagement around hack week. We asked the team to vote on their favorite theme among these 5 options:
- “Save Seconds”
- “Surprise & Delight”
- “Fix It”
- “Experiment to Improve”
- “Collaborate & Promote Harmony”
After we had a winning theme, I created a quick little GIF to reveal it. It doesn’t take long but adds to the whole fun of the hack week.

- Create a guide: Our hack week guide helps everyone interested or participating to get all the information they need in one document. We’ve had one since version 1 and it has definitely proved itself. I made a public version anyone can use for inspiration: +Hack Week Guide Example
During the hack week
The structure of our hack week looks like this:
- Monday-Wednesday is our “hacking time:” Engineers work on their project/s and collaborate as necessary. We remove most meetings, but keep the important ones like 1:1s.
- Thursday is our “Demo Day:” On Thursday we will all get together and invite also the broader company to join in and the engineers will demonstrate everything they’ve build.
As an organizer, my main job during the week is to encourage the team and ask what people are working on while still giving everyone enough heads-down time to work on their projects.
We try to encourage teammates to share works-in-progress, screenshots or anything else! Sometimes we’ll open a video call so everyone can jump in to share how the projects are going and collaborate as needed. (Otherwise we keep all meetings to a minimum.)
On Demo Day
On Demo Day, it’s time to get everyone together to present the different projects. We like to invite everyone, from Marketing to Customer Support to Product Managers. It’s important to get the whole company involved in Demo Day to create more engagement and show off what the teams have worked on.
We create an agenda with all “demoable” projects, and someone from each team gives a quick presentation of what they’ve build and how they came up with the idea. We also ask every team/participant to prepare a short video/GIF of their project in action.
On our video call, we leave all microphones unmuted so we can cheer and clap and show appreciation for every participant.
We also record the Demo Day Call, so that people who weren’t able to attend (timezone difficulty, sick leave, etc.) can catch up on it.
After the hack week: Survey and report
There are a couple of things we did after the week ended to understand how everyone felt about the hack week, and how the general engagement was.
We found it useful to share a quick survey after the hack week, asking for feedback and what everyone liked. We did this with a simple Google Form, but you can use whatever tool is at your disposal and is easiest to setup.
We also shared a report with the whole company a couple of weeks after the hack week, with information to show how effective the hack week was in terms of engagement and overall contribution to the company. Here are all the things we put into our report and:
- How many participants from what teams took part?
- How many project ideas did everyone come up with?
- What types of projects were worked on and what happened to those?
- Was anything shipped to users? Was anything shipped for internal use?
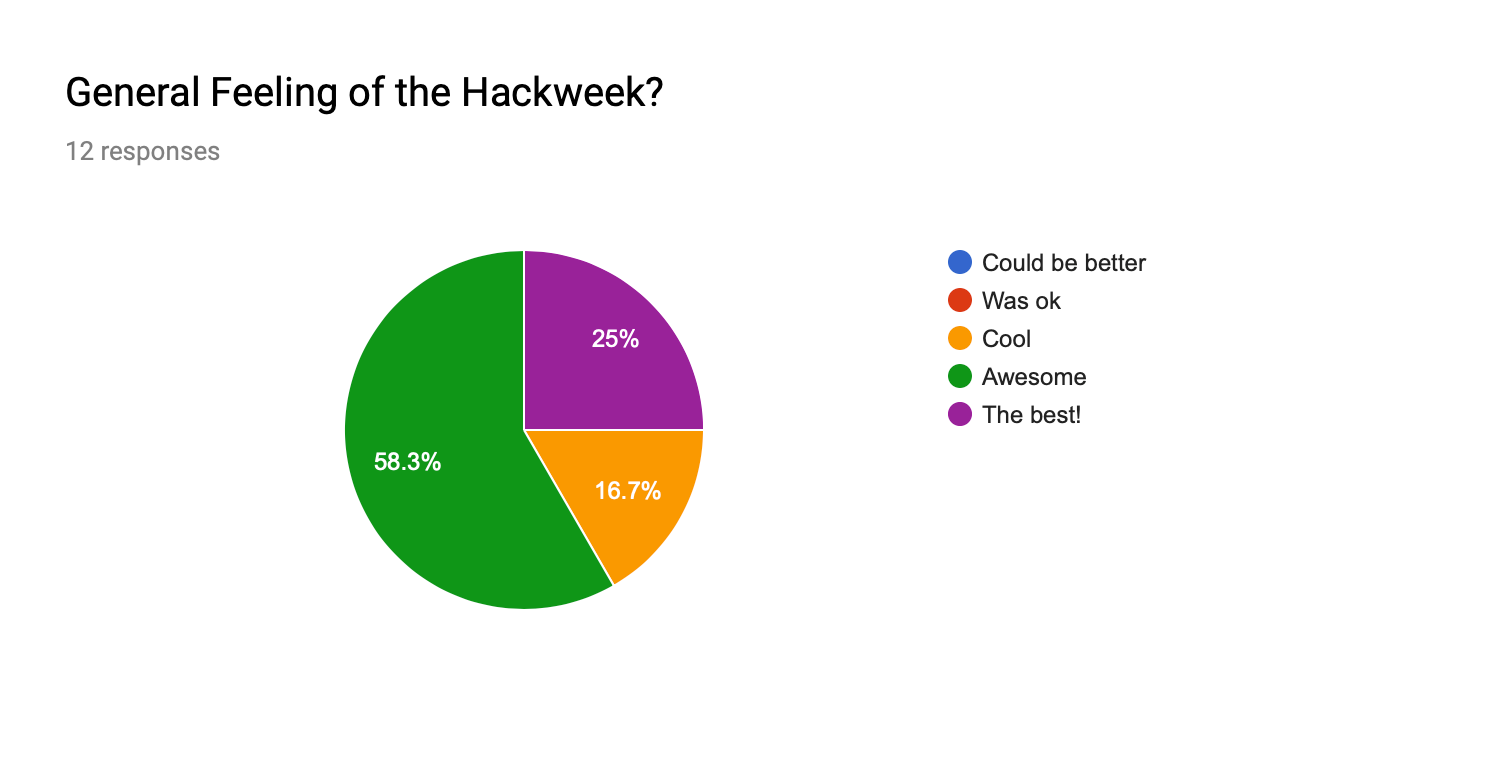
- How was the general feeling? What did people like? What should be improved in future iterations?
Results of our latest hackathon!
So how’d we do at our latest hack? Pretty well! According to our post-event survey, engineers enjoyed the time and are looking forward to the next one.

Participation: Out of Buffer’s 29 engineers:
- 17 took part in the hack week and finished a project for Demo Day
- 4 took part in the hack week but didn’t finish their projects due to illness or other more urgent projects
- 4 were out for vacation
Projects: We had a total of 42 proposed projects from across the company. Out of those projects:
- 20 projects had at least one builder or more
- 16 projects were finished for Demo Day
- 4 projects were unfinished
New projects shipped: After demoing all the projects, we had the following result of product value shipped:
- 7 projects are being shipped soon, or have been shipped already
- 5 projects are work in progress and need more engineering/product work
- 3 projects are currently on hold and might not be released
Here’s a closer look at just a few of the projects that we built at our latest hack week:
Publish: User Tagging within Photos
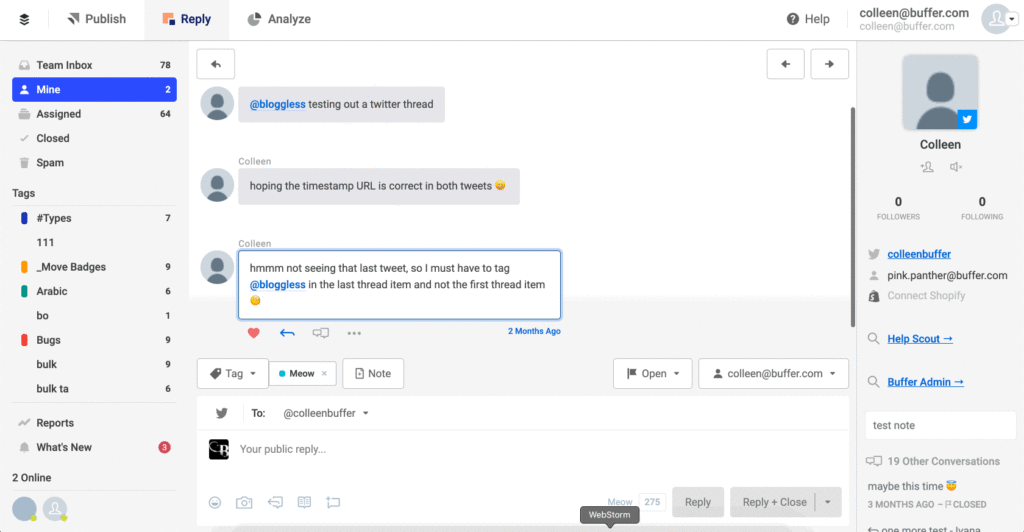
Reply: Shopify User Order History Integration

Publish Mobile: Shopify Product Selector
Improvements for next time
We’ve already had some great lessons in our last edition just by asking how it felt. Here is what we took away from it:
Things we want to keep
- Engineers really liked voting on a theme and want to do it again.
- The general timeframe of 3 days + 1 demo day felt great.
- We want to continue to ask non-engineers to contribute ideas and thoughts.
Things we can improve on
- Better Demo Day Video Call with more excitement around the demo part of the hack week. Maybe introduce prizes or something similar?
- Encourage more general engineering projects and other ideas and maybe even cross-team projects
Over to you!
Now over to you: Have you hosted a hackathon or other event at your company? What did you learn from it? We would love to hear your thoughts!
Try Buffer for free
190,000+ creators, small businesses, and marketers use Buffer to grow their audiences every month.




